Check the section IDs
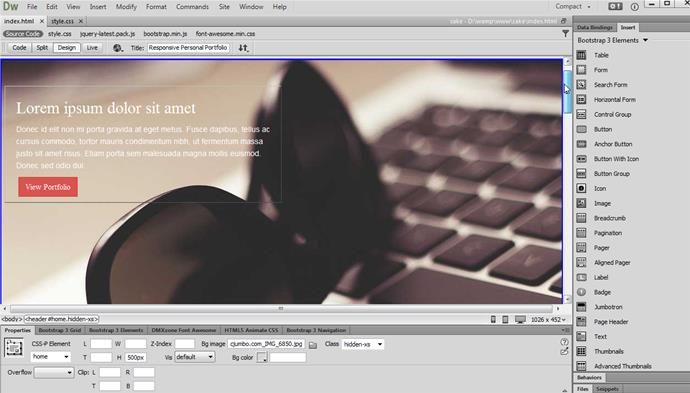
We created our page layout using DMXzone Bootstrap 3. Our website contains four sections - home, services, portfolio and testimonials. We added an ID to each of the sections. The IDs of the sections are: #home, #services, #portfolio and #testimonials.

Add a navbar
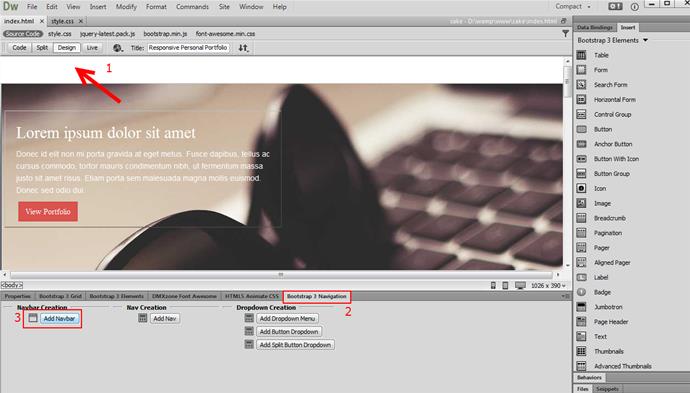
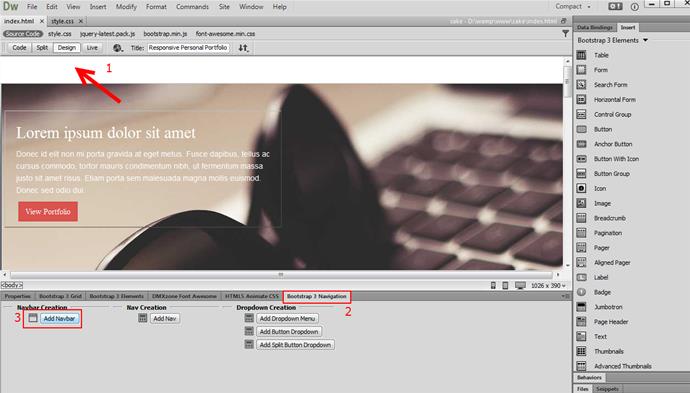
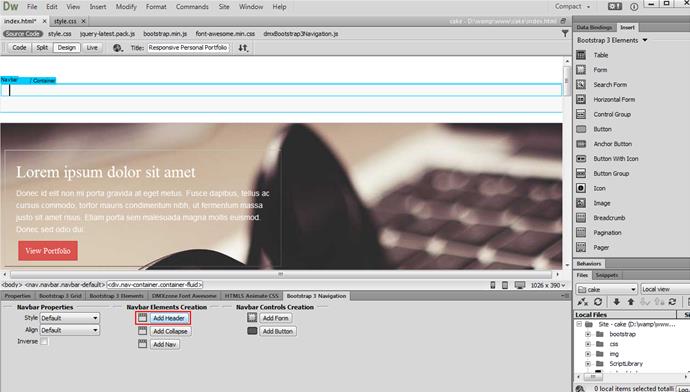
Let's add the navbar to our page. Click above the home section (1) and in the Bootstrap 3 Navigation tab (2), click add navbar button (3).

Add a header
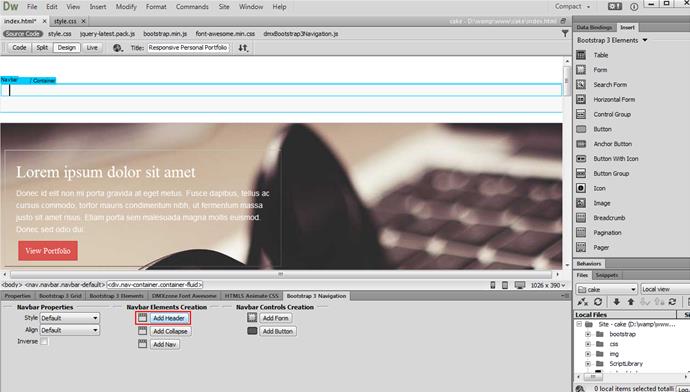
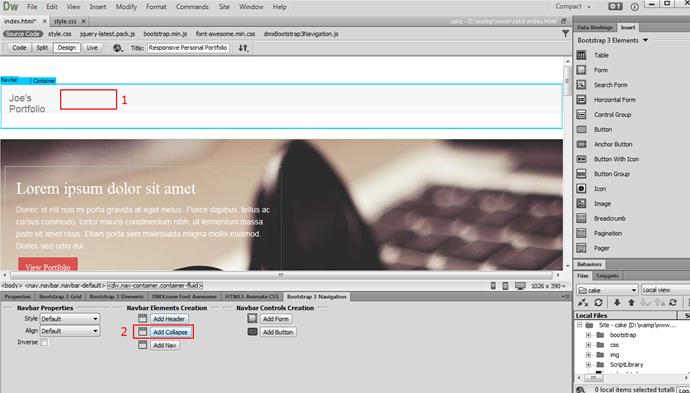
Click add header button (1) and change the default navbar header text to your page name.

Add a collapse
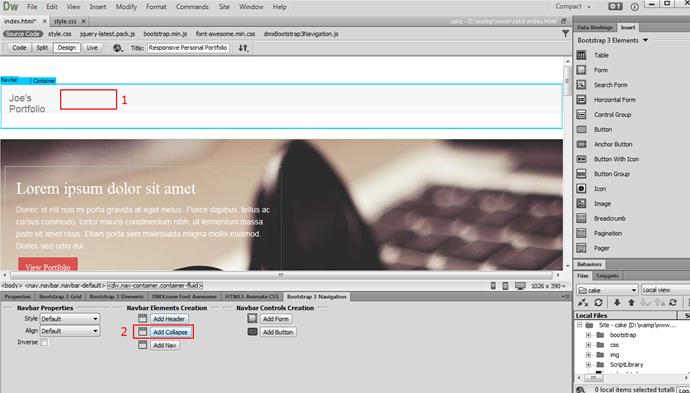
Click inside the navbar container (1) and click add collapse button (2).

Add nav
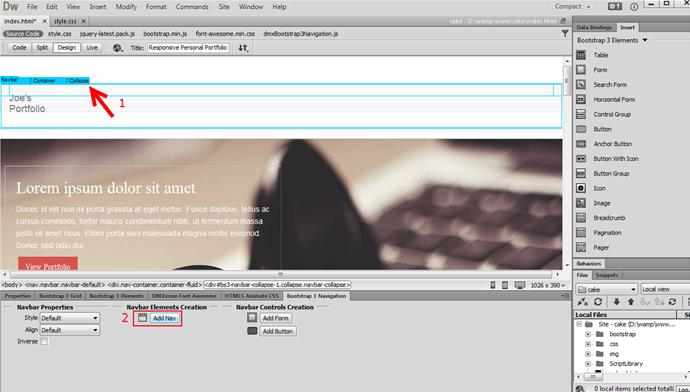
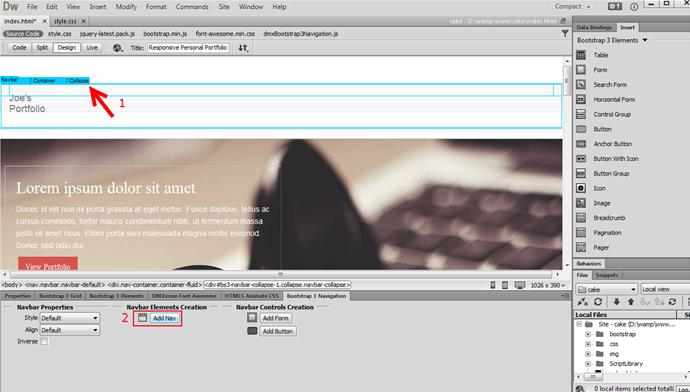
Click inside the collapse container (1) and add nav (2).

Change the item text
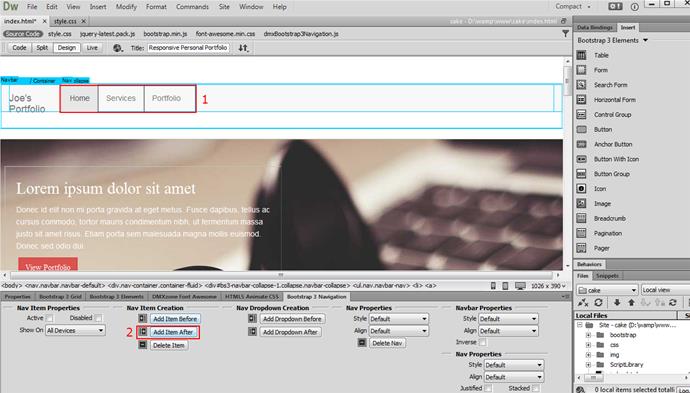
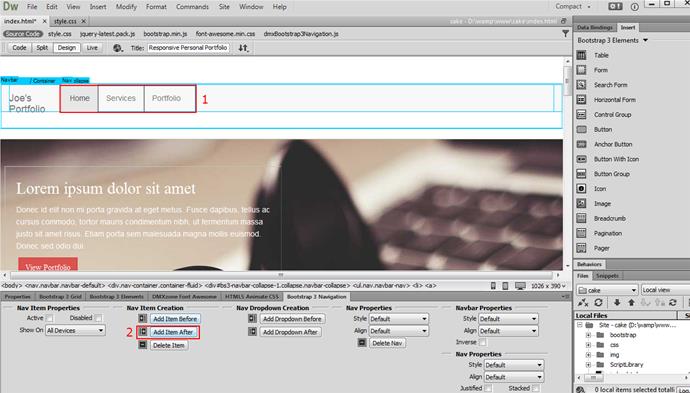
We change the nav items text so they correspond to our website sections (1) and add one more nav item (2).

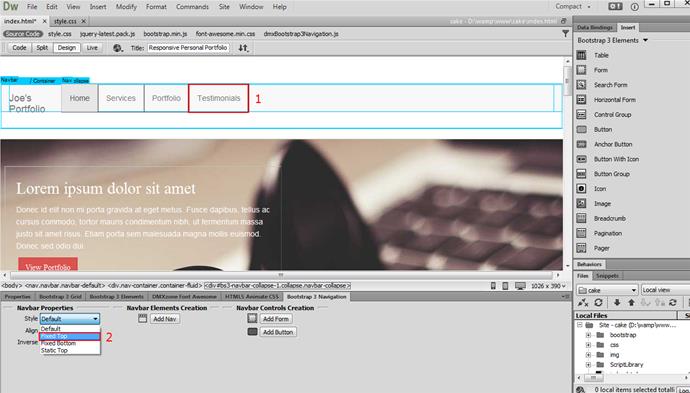
Choose fixed top alignment
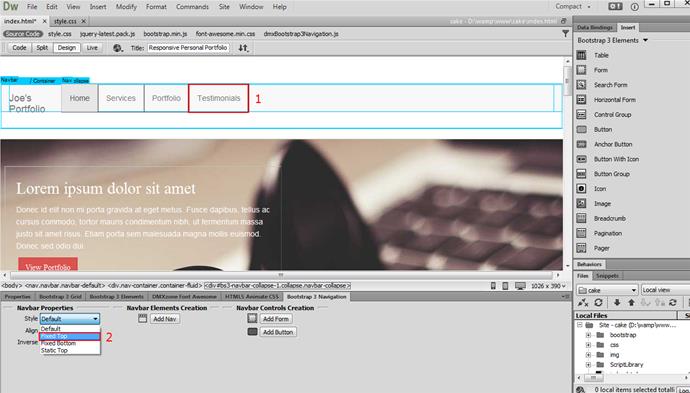
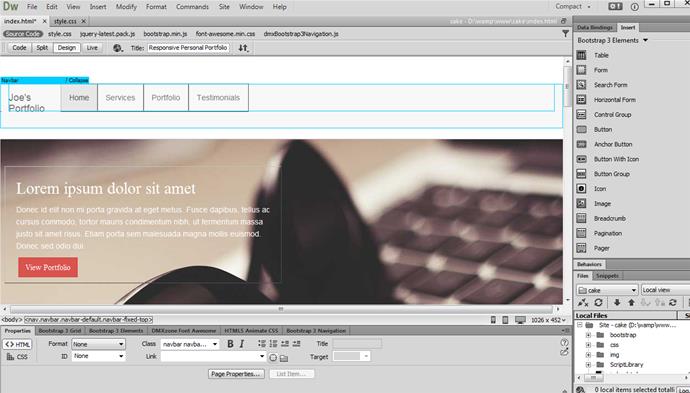
We change the nav item text to testimonials (1) and choose fixed top alignment (2).

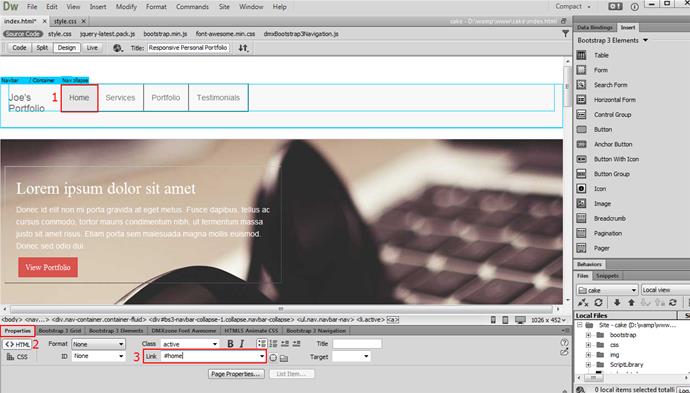
Add an ID as a link
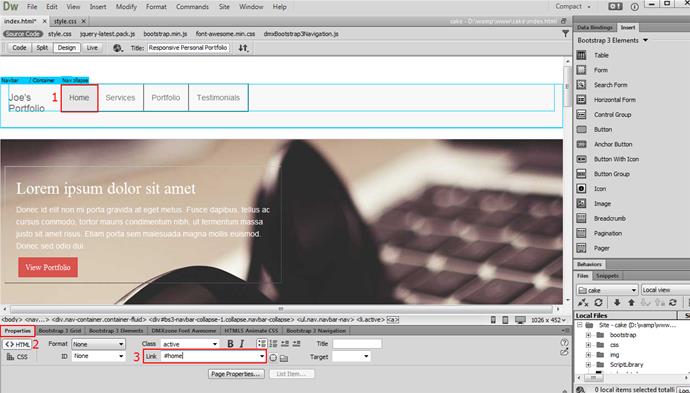
In the properties tab (1), click the home nav item (2) and add #home as a link (3).

Preview the results
We do the same with the rest of the nav items, using their IDs led by # as link. Now you can save your work and preview the result.