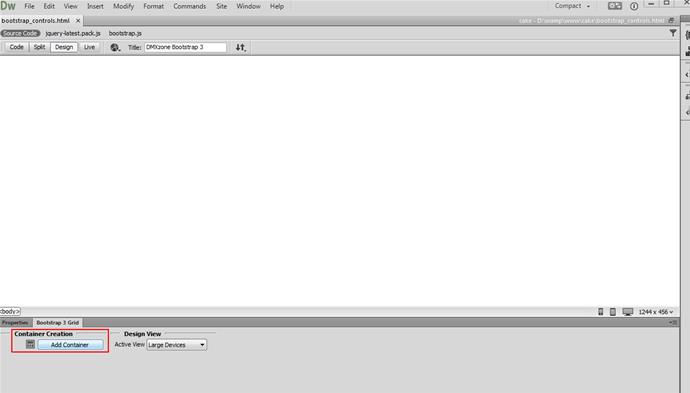
Adding a container
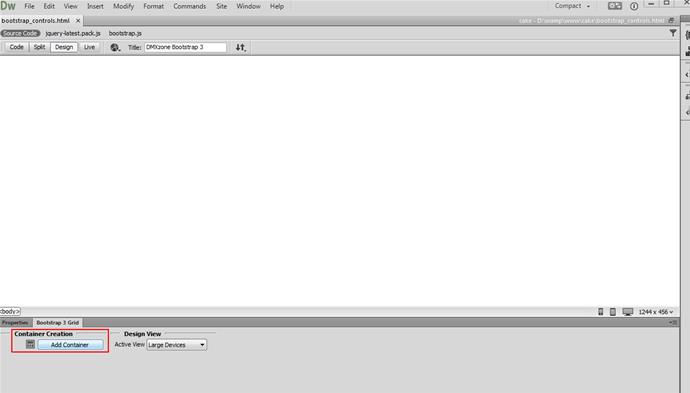
We start by adding a container from the add container button.

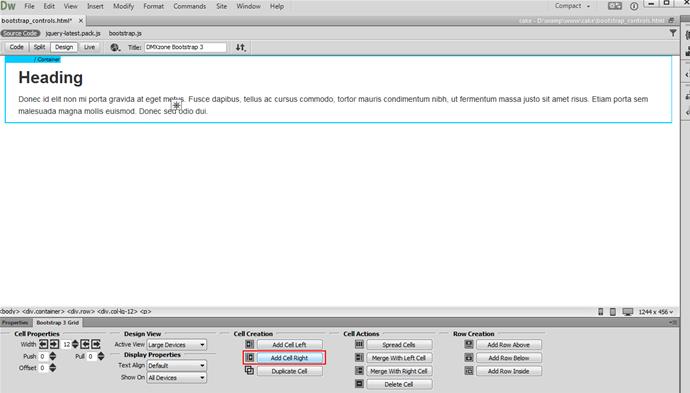
Add a cell
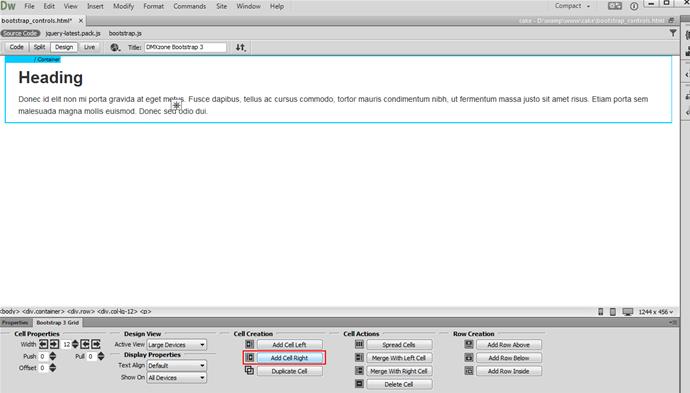
Let's add another cell on the right. Click the add cell right button.

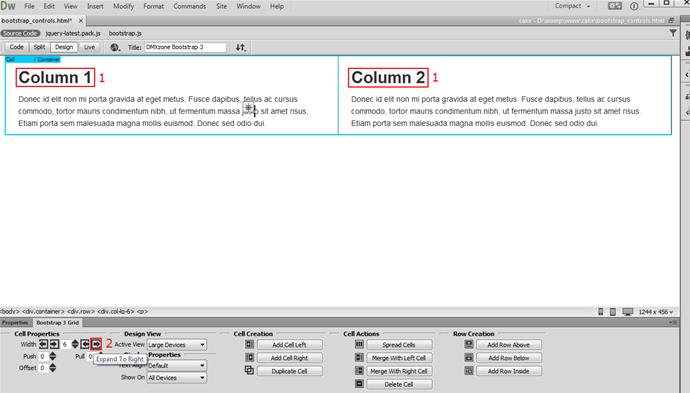
Customization
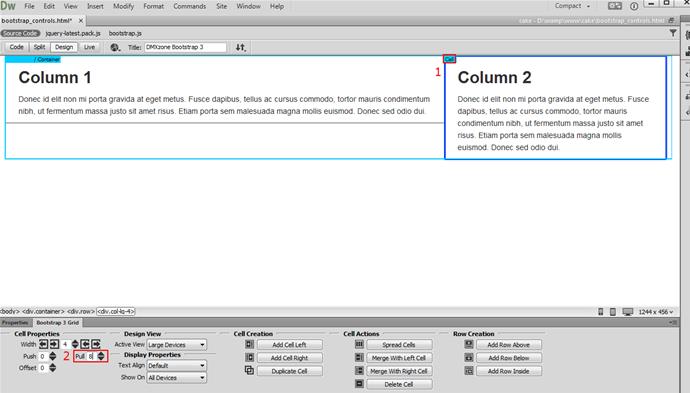
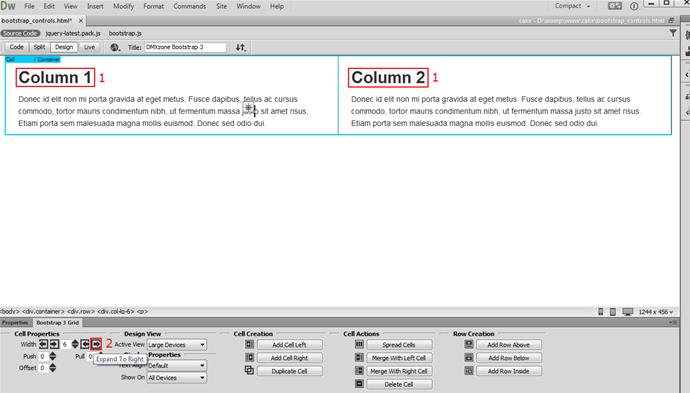
We change the default text of the cells headings (1) and the width of the left cell. In order to change the width, click the expand to right button twice (2).

Change for the current device size
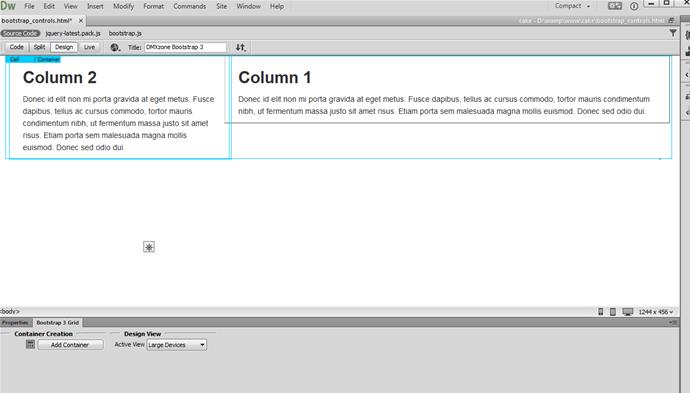
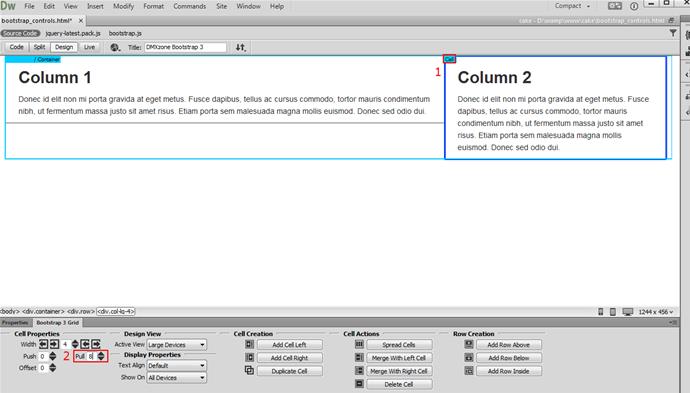
The width of the left cell is now 8 columns and the right cell is 4 columns. We want to change the cells order for the current device size (Large Devices). Select the right cell (1) and enter 8 in the pull field (2), this will move the selected cell over 8 columns to the left.

Position with columns
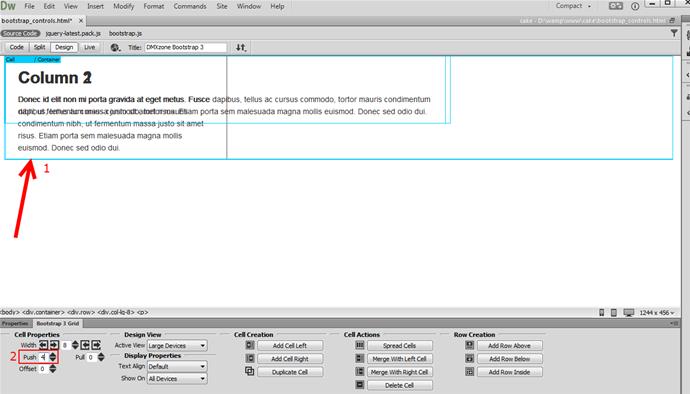
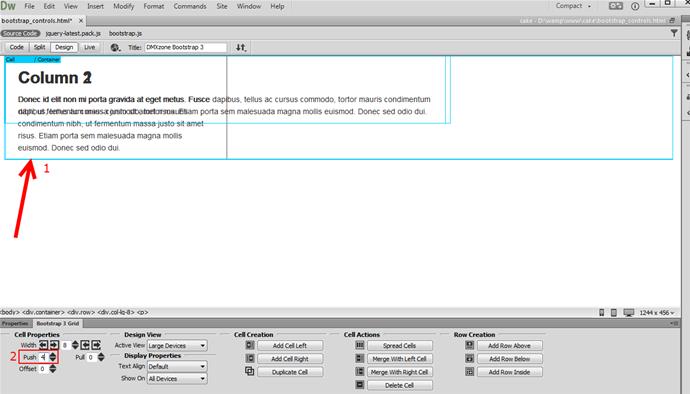
Select the 8 columns wide cell (1) and enter 4 in the push field (2). This will move the selected cell over 4 columns to the right.

Save and preview
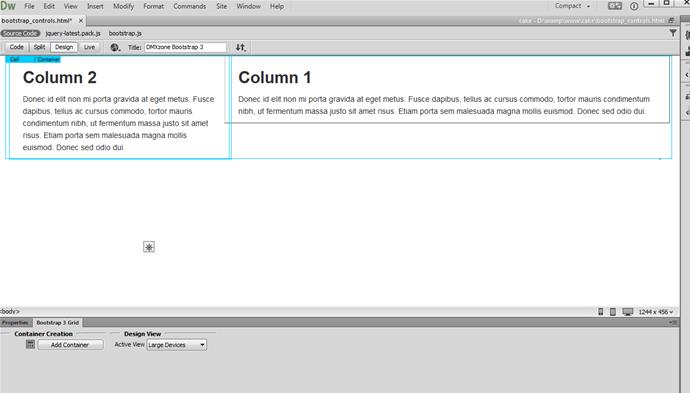
That's how you can use the pull and push options integrated in DMXzone Bootstrap 3 to change the order of the cells in a row.