More Onscroll Greatness with HTML5 Animate CSS

May 6, 2014
Animate your pages elements with HTML5 Animate CSS
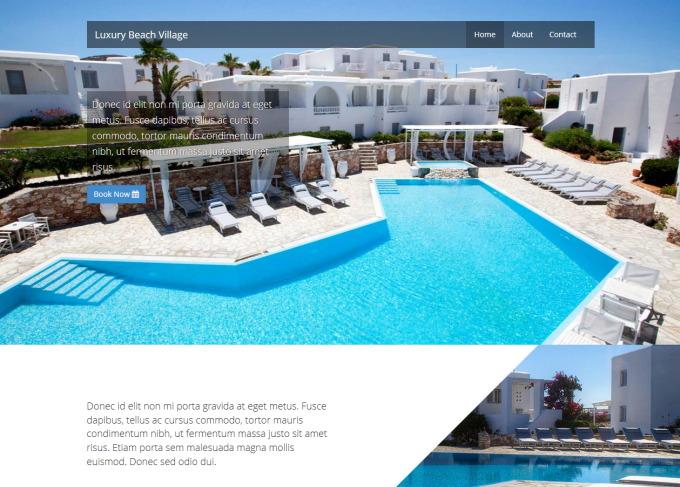
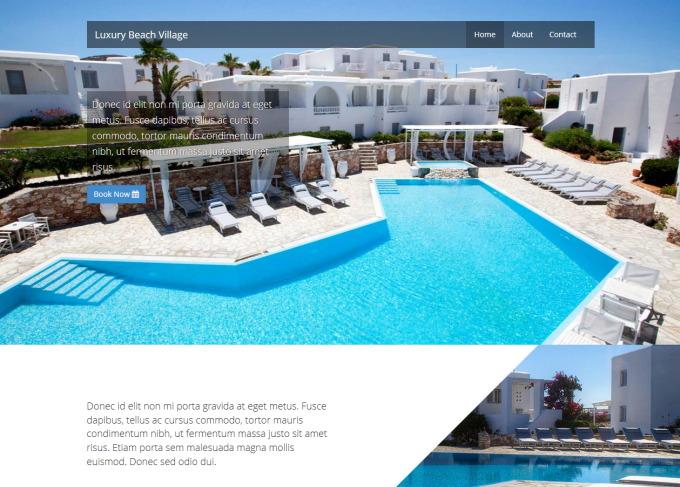
We're starting the week with another awesome showcase where we'll show you the power of HTML5 Animate CSS. Using DMXzone Bootstrap 3 and its Elements for the page layout, and DMXzone Font Awesome for the beautiful icons, we designed a page to represent a beautiful and luxurious village. The page content has been animated onscroll so the animation is triggered when certain text or image becomes visible.
Make sure to get this great extension soon because the special offer for HTML5 Animate CSS ends tomorrow!
Related Blog Posts
Our weekly content summary
Mentioned Extensions
Next generation perfect site layout in a few minutes
37 ready to go and fully customizable elements for Bootstrap 3
The iconic font designed for Bootstrap
Just-add-water CSS animations
 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
See All Postings From Lubov Cholakova >>

 Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Lubov has been with DMXzone for 8 years now, contributing to the Content and Sales departments. She is bringing high quality content in the form of daily blog updates, reviews, tutorials, news, newsletters,update emails and extensions' manuals. If you have a product that needs publicity or any other questions about the entire DMXzone community, she is the one you can contact.
Comments
Be the first to write a comment
You must me logged in to write a comment.