From our previous tutorials you already know how to setup an upload form using HTML5 File Upload, Server Connect and App Connect.
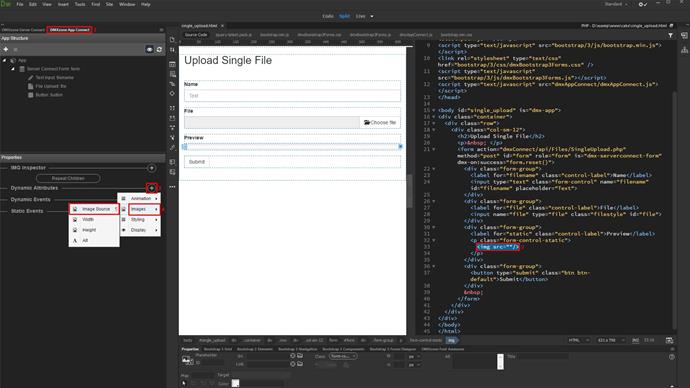
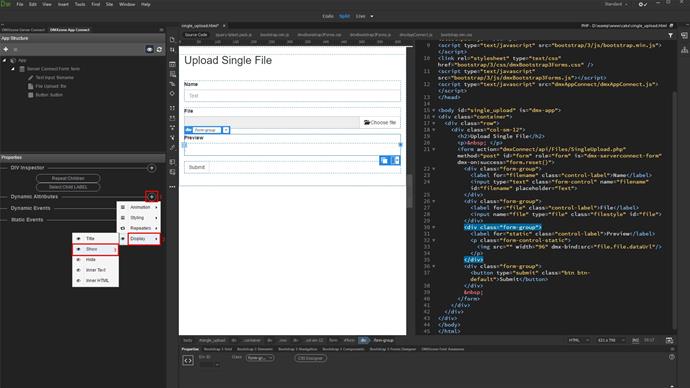
Start by opening the app connect tab (1). On our page we inserted a div container with an empty image tag inside, i.e. image placeholder. Click the image placeholder (2). Add a new dynamic attribute (3). Open images menu(4) and select image source (5).

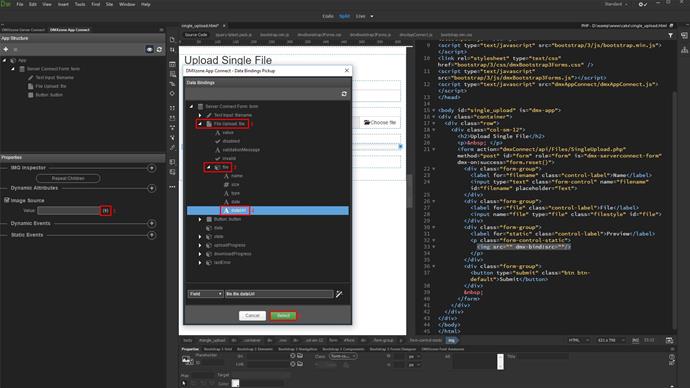
Select a dynamic value for it (1). Expand the file upload, under the server connect form (2). Under file (3), select data URL (4-5).

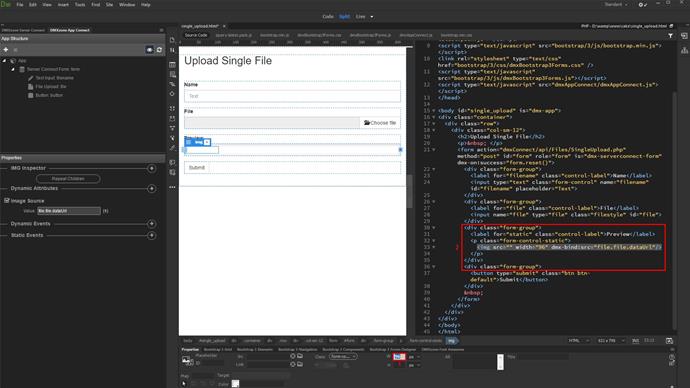
Enter the width for the preview image (1). Now we will explain how to show the preview container only when an image is selected and to hide it after the form is reset on success upload. Select the container you want to show and hide (2).

Add a new dynamic attribute (1). Under display (2), select show (3).

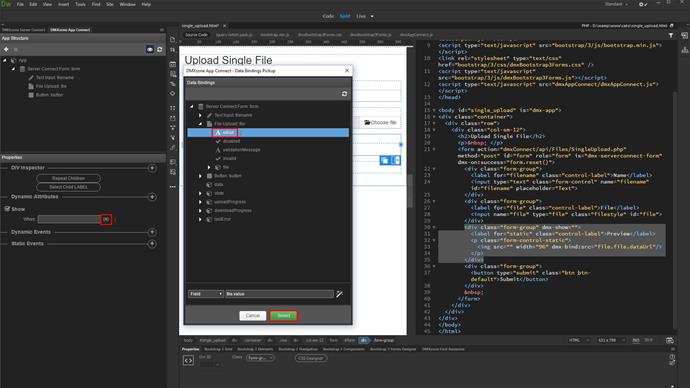
Select an expression (1). Under the file field, select "value" (2-3).

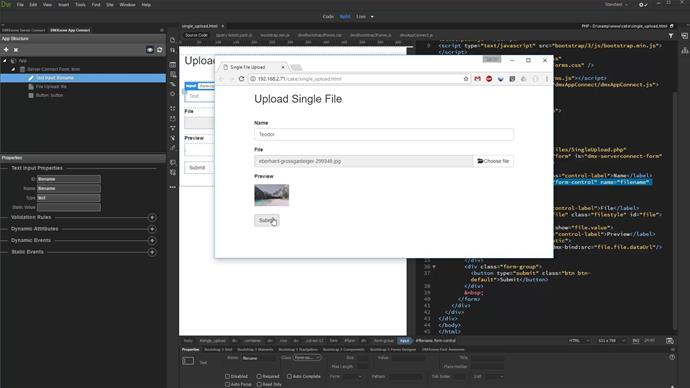
And we are done! Let's preview the results.
You can see that the image preview container appears after we select an image for upload. As soon as we submit the form and the form resets, the preview is hidden. That's how easy it is to show an image preview before upload.