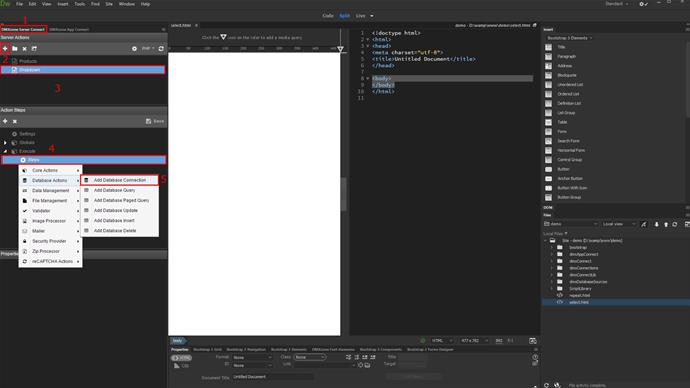
First, let's create the data source, which we are going to use for our drop-down. Open the server connect panel (1), create a new server action (2) and call it dropdown (3). Then, right-click steps (4) and add a database connection (5).

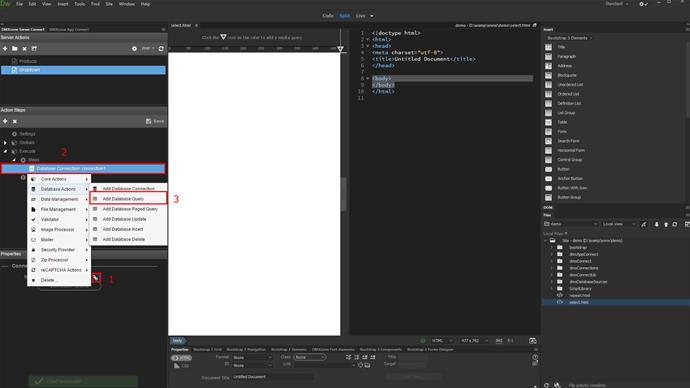
Select an existing connection from the menu or define a new one (1). Then, right click the database connection step (2) and create a database query (3).

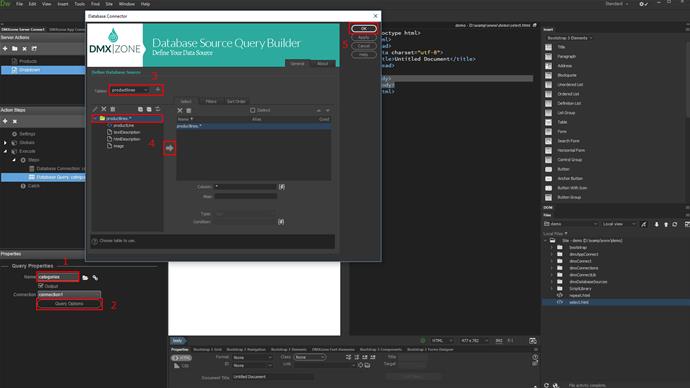
Add a name for the query (1) and setup the query options (2). Choose your database table and add it to the query (3). Then, add the table columns, which you need. We add all of the database table columns (4). When you're done, click OK (5).

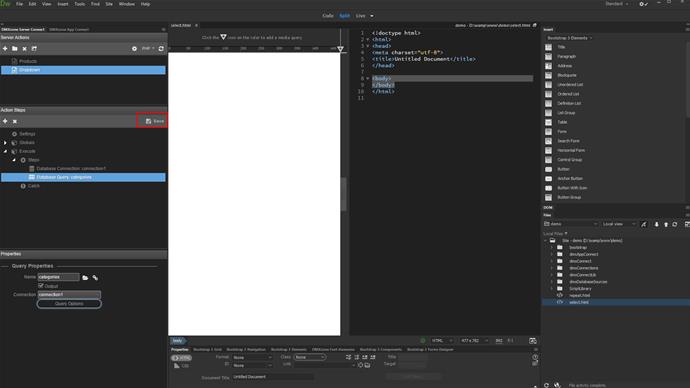
Don't forget to save your server action.

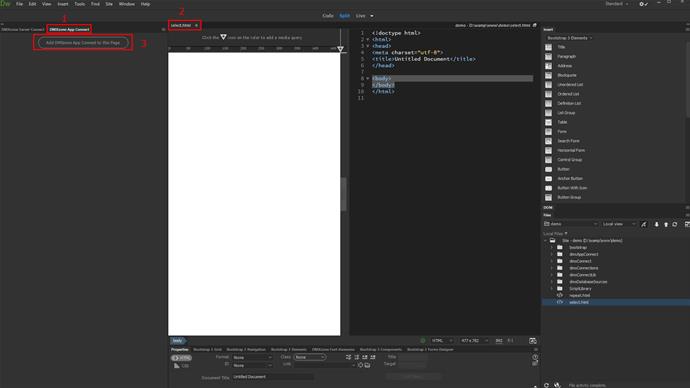
Now, we have the dynamic data, needed for our dropdown, so go to the app connect panel (1). Open your page in Dreamweaver (2) and add DMXzone app connect to your page (3).

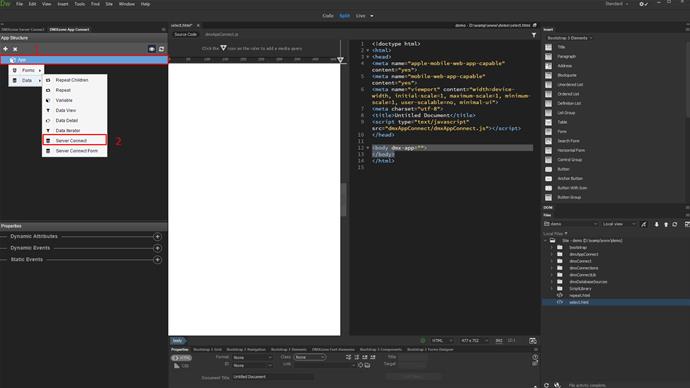
Right-click app (1) and select server connect (2).

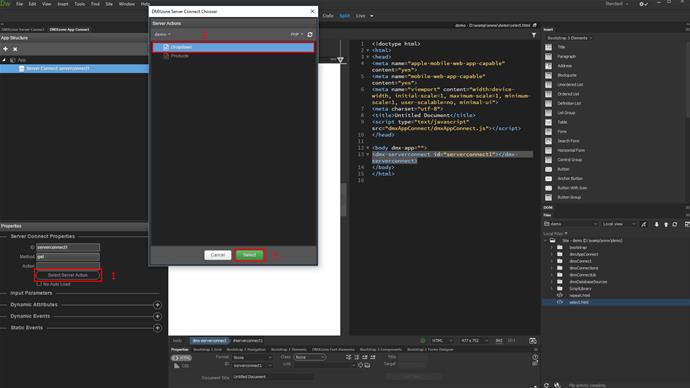
Under server connect component properties, click the select server action button (1) and select the server action, which we've already created (2). Click the select button (3).

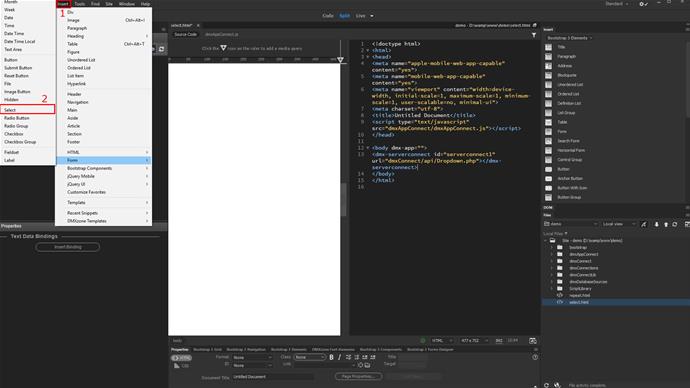
Now, add a dropdown on your page if you have not added one yet. Click insert (1) and under form, choose select (2).

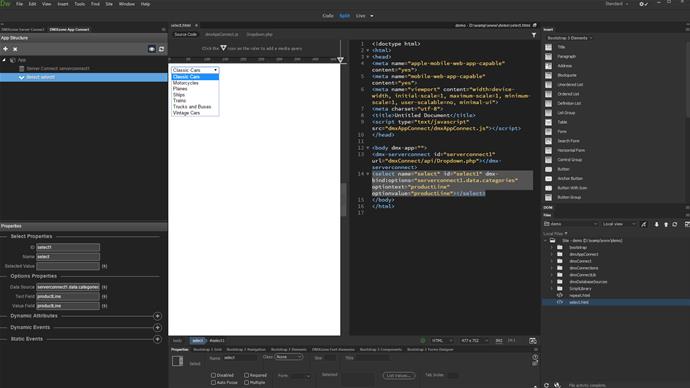
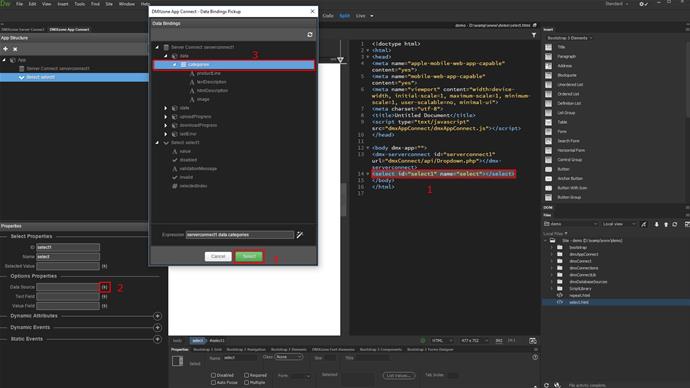
Click your dropdown menu - either in design or in code view (1). Select the dynamic data picker button (2) for the data source and under data, select the query (3), which we already created for the drop-down. Click select (4) when you're done.

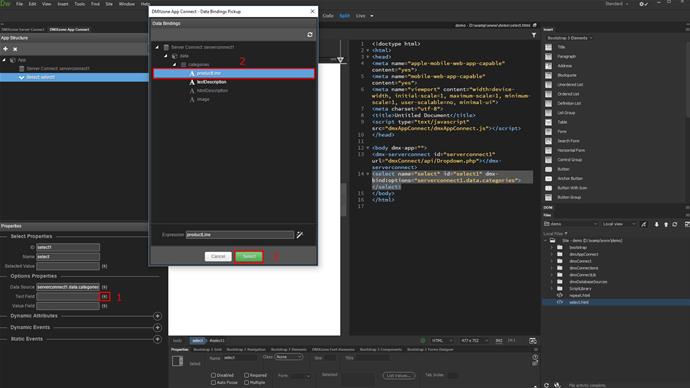
Click the dynamic data picker button for the text field (1). This will be the text, displayed in the dropdown. Select a binding (2), available under your query and click select (3).

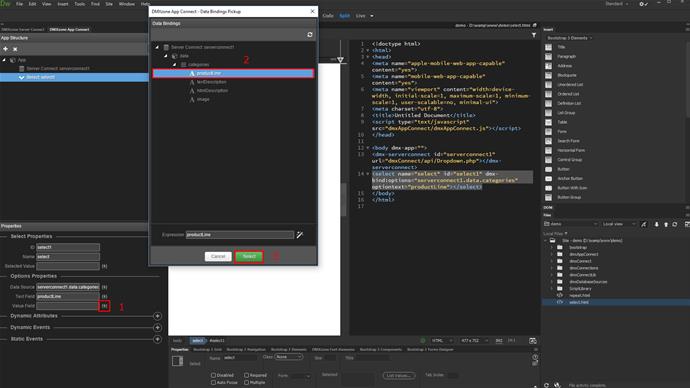
Then, select dynamic data for the dropdown values (1). Select a binding, under your query (2). In our case it is the same binding, as we used for the text, but this could be any of the bindings, which you want to use as a value. Click select (3).

Now you can see our dropdown, populated with dynamic data.That's how easy it is to create dynamic drop-downs, using DMXzone App Connect.