In server connect we created a simple database query which returns the image paths, titles and descriptions from our database. We will use it as a source for the slideshow (1). Open app connect (2).

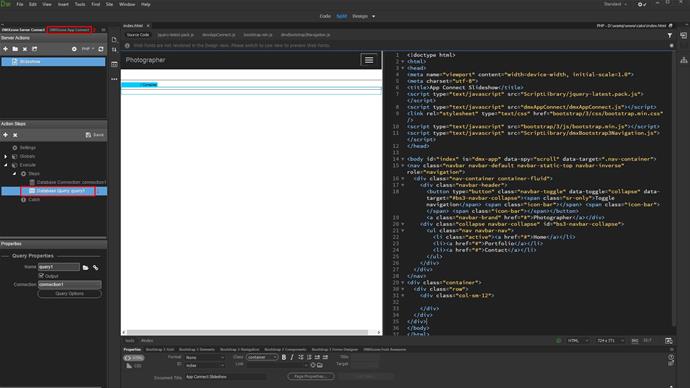
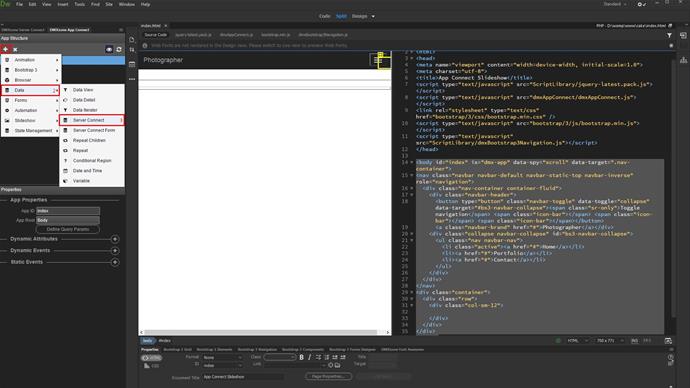
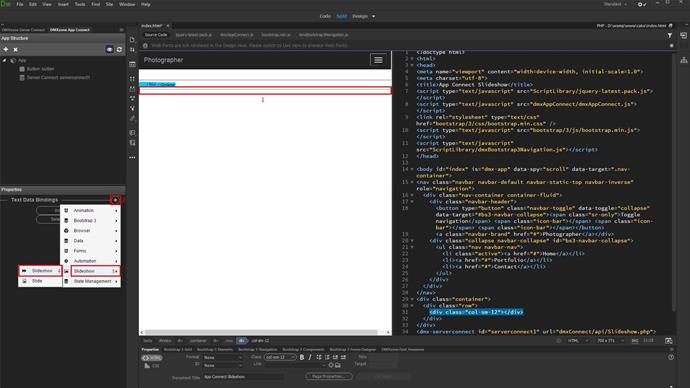
Add a new component (1). Select server connect (2-3).

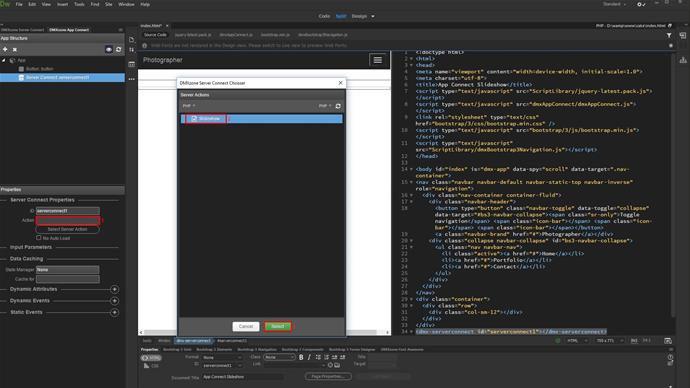
Select your server action (1-3).

Click inside the container where you'd like to insert the slideshow (1). Add a new component (2). Under the slideshow menu, select "slideshow" (3-4).

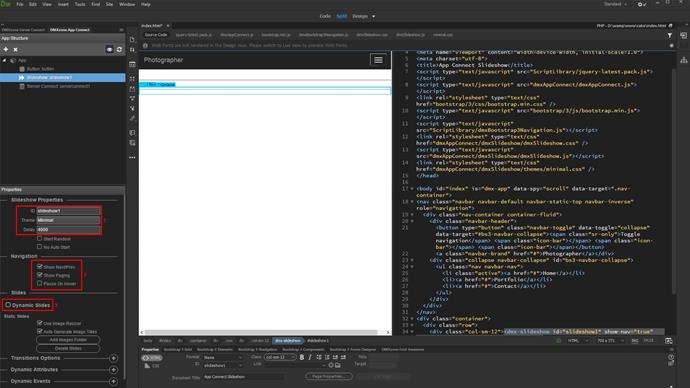
Select a design theme and setup the navigation options (1-2). Select the dynamic slides option (3).

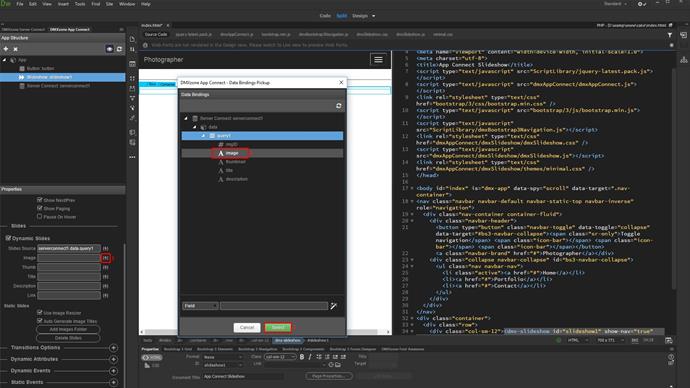
Select your data source (1). Under server connect, data, select your database query (2-3).

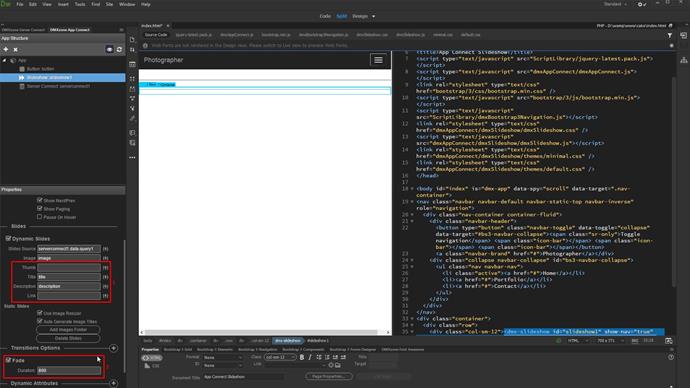
Do the same for: image, title, description and link, if required (1). Setup the slideshow transitions options (2).

And we are done! Let's preview the results.
That's how easy it is to create a dynamic, responsive slideshow using App Connect Slideshow.