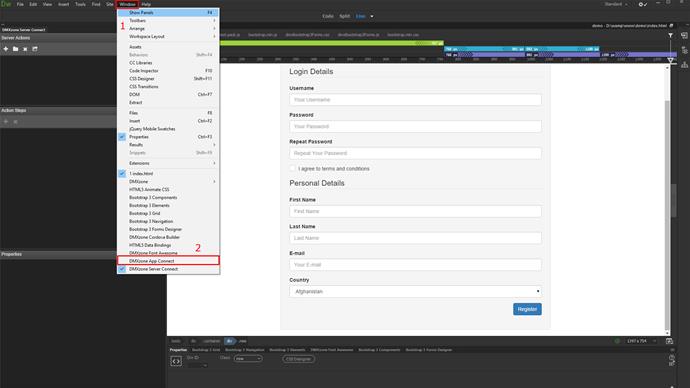
First, let's open the App Connect panel. Open the Window menu (1) and select DMXzone App Connect (2).

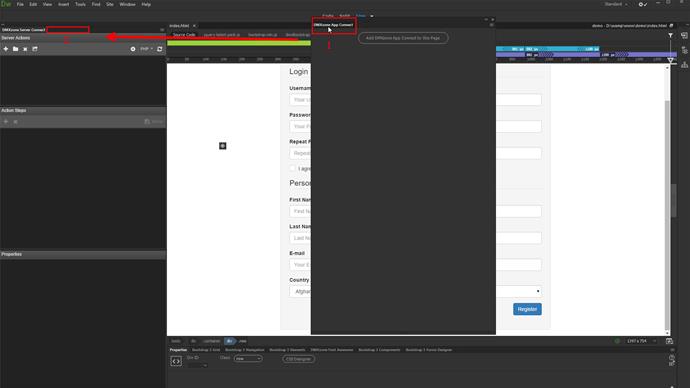
Let's dock it to the left side of Dreamweaver window. Just click the panel title (1) and drag it (2) just next to the Server Connect panel on the left side of the window.

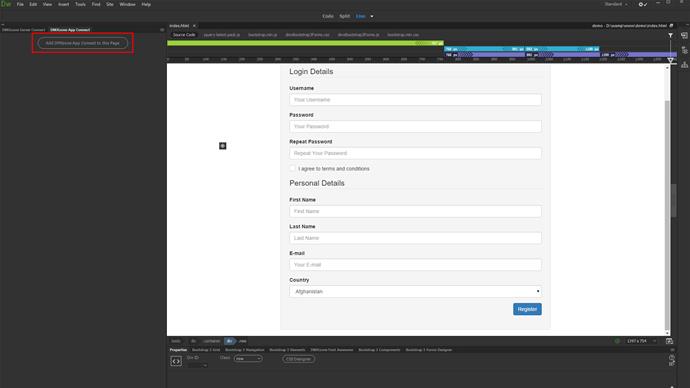
Now, the app connect panel is already in position. In order to add its functionality to the page, click the Add DMXzone App connect to this page. This should be done on each page, where you'd like to use the app connect features.

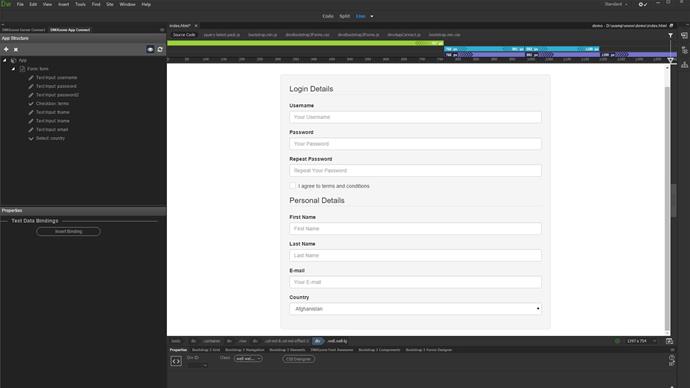
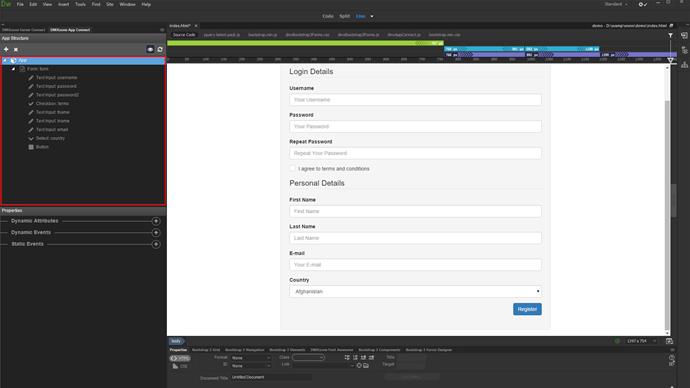
When you add app connect to the page, you can see the two main panes, inside its panel - the app structure, where you can inspect your app layout. It lists all the used components, on your page.

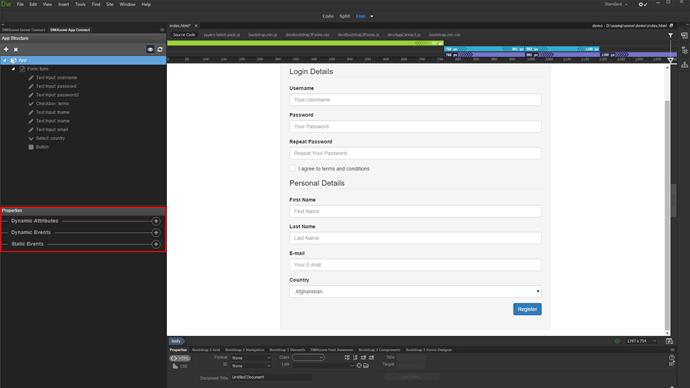
Also, you have quick access to the properties, where you can setup the properties of individual components, selected in the app structure. The properties include the dynamic attributes, dynamic, and static events.

You can use the toolbar, inside the app structure pane to add or remove components or to reload the page.

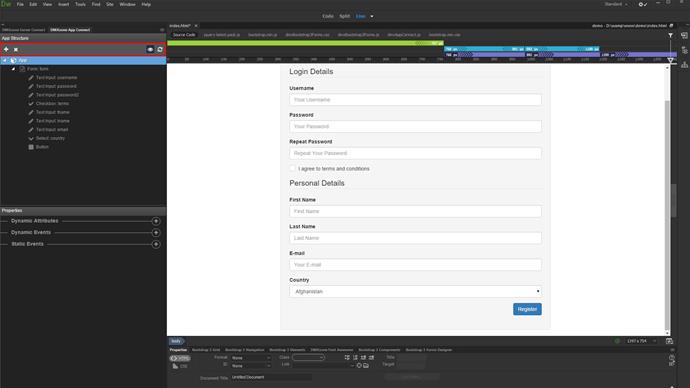
There are three ways of selecting a component in your app. One of them is to select the component in the app connect panel, under app structure.

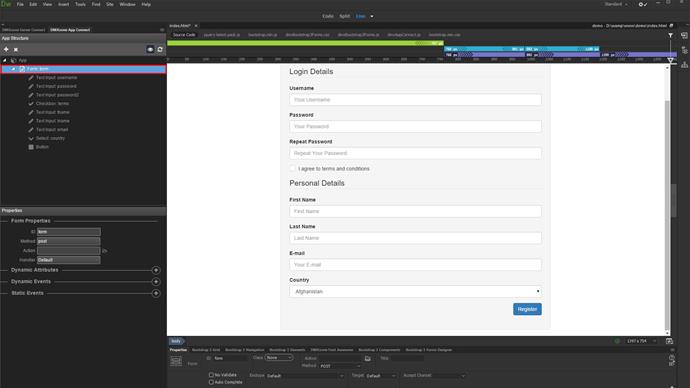
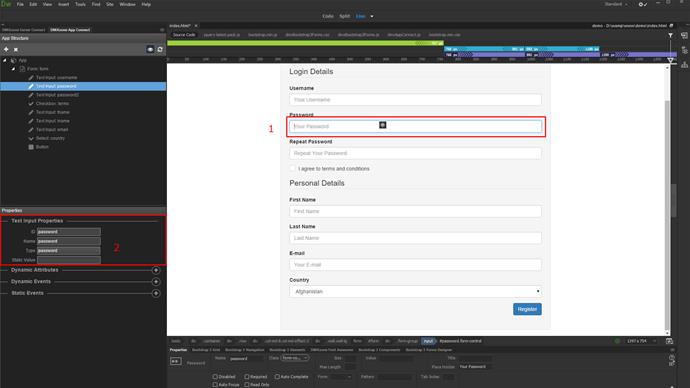
Another way of selecting a component is to click it directly in Dreamweaver Live or Design view. You can see that when we select a form input, in live view, it gets highlighted in the app structure (1). Also its properties load in the properties panel (2). If you are working mainly in code view, you can select the components there. Whenever you click inside an element tag it gets highlighted in the App connect panel so you can easily edit its properties.

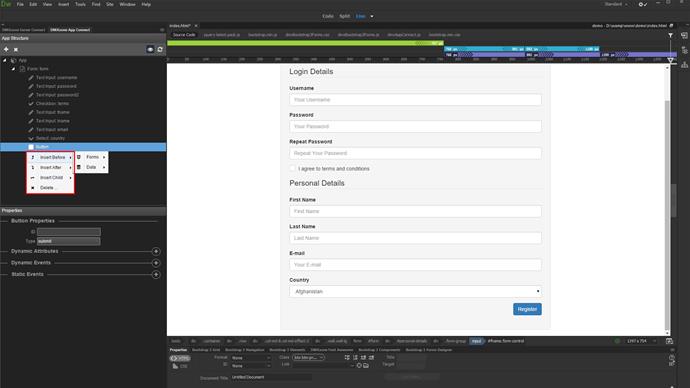
Besides using the toolbar, at the top of app structure panel, you can also right click the selected component. This brings up a context menu, where you can add more components before, after or inside the selected one.

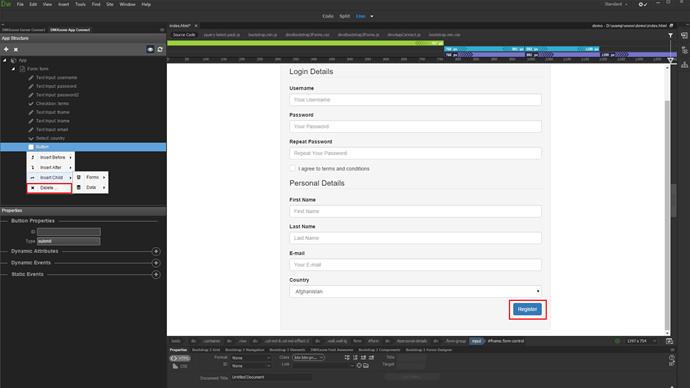
Also, you can delete the selected component.

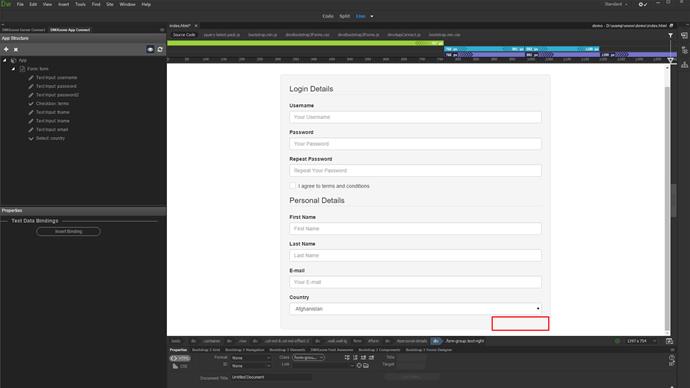
You can see that the button, which we deleted inside the app connect panel has also been deleted from the page.

That's how easy it is to enable the app connect panel in Dreamweaver.