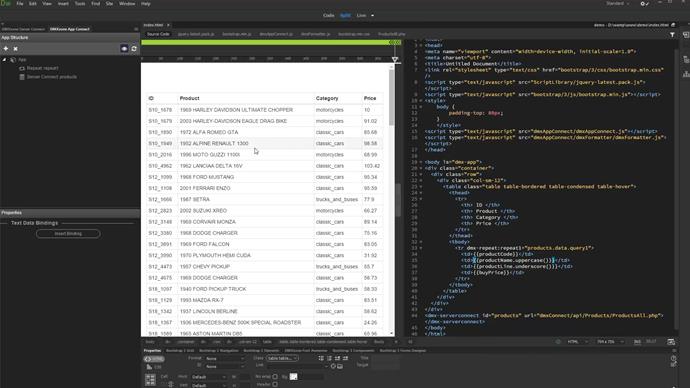
In this tutorial we want to bind some dynamic data on our page. We already created a server action and we also setup the data source in App Connect. Let's create a repeat region now. In our previous App Connect tutorials, we've already explained you how to setup the dynamic data and repeat region on your page, so we won't show this again.
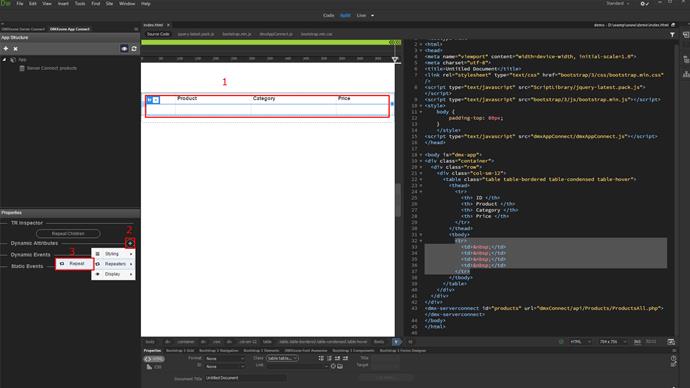
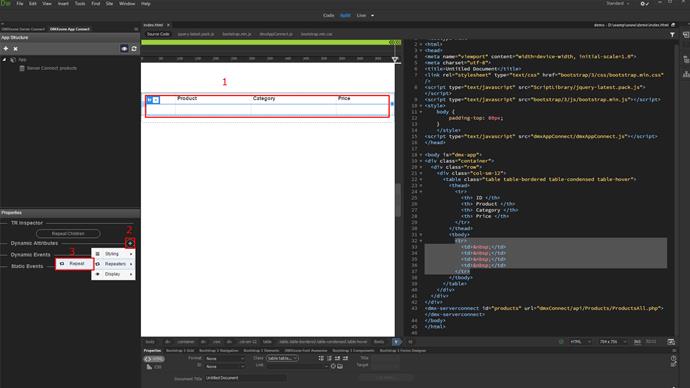
We have a table and we'd like to repeat its row. So, we select the table row (1) and add a new dynamic attribute (2). Under repeaters, select repeat (3).

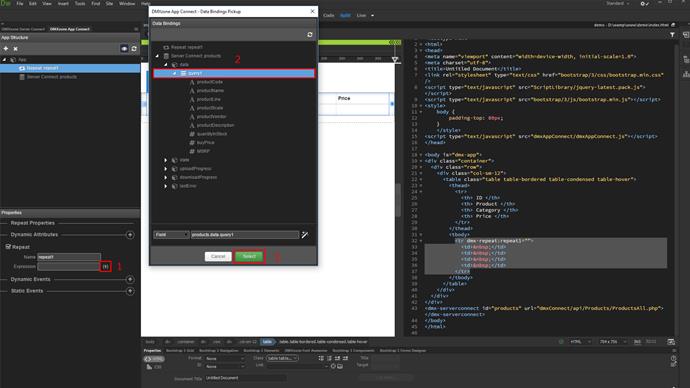
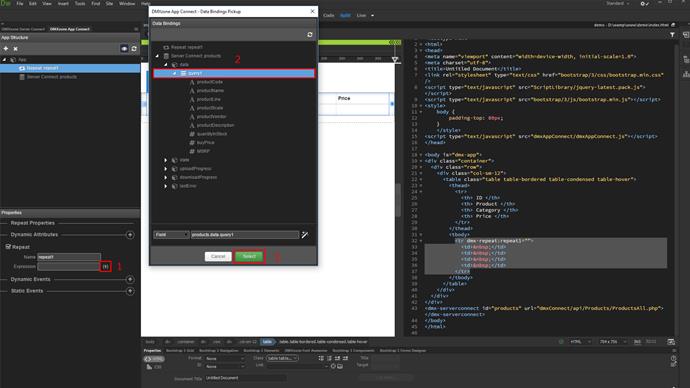
Now, select the repeat expression (1). We select our query, under the server connect component, which we added in app connect (2). Click select (3).

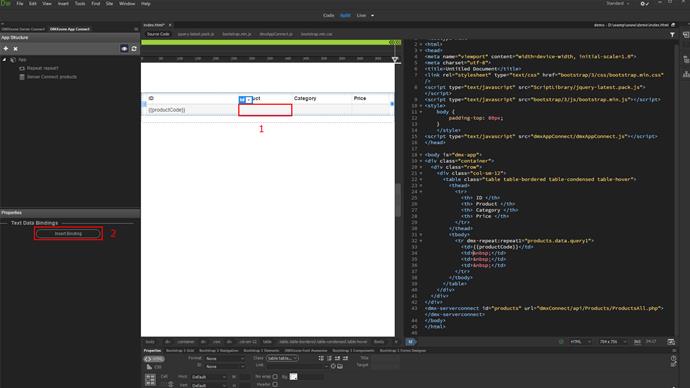
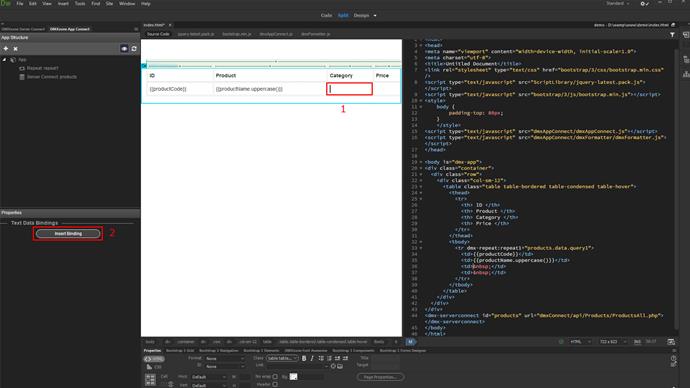
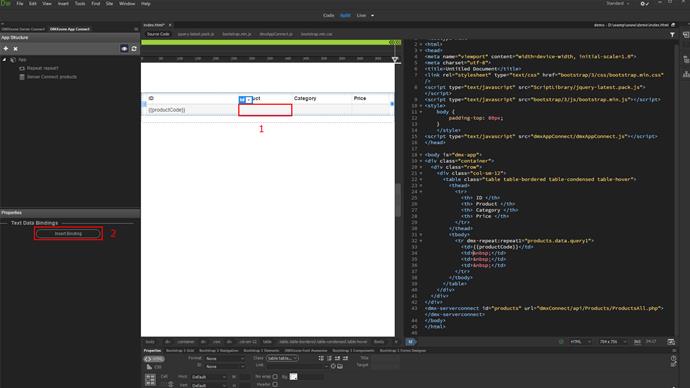
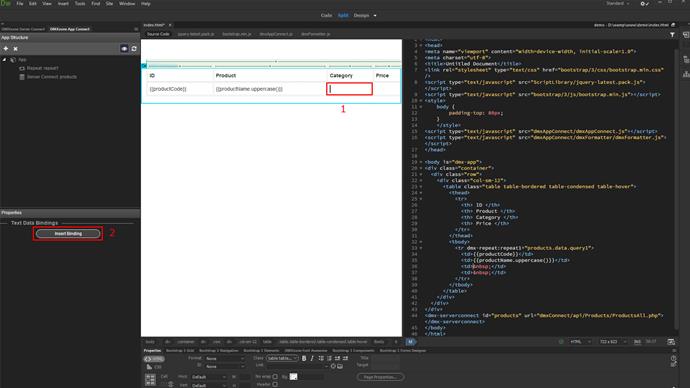
Let's bind some data in our table. Click in the table cell, where you'd like to bind the data (1) and click insert binding (2).

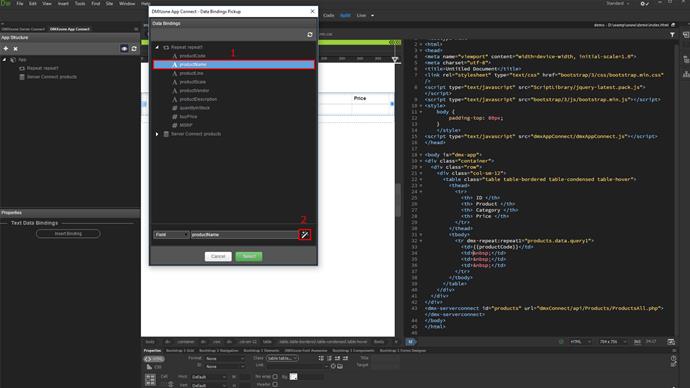
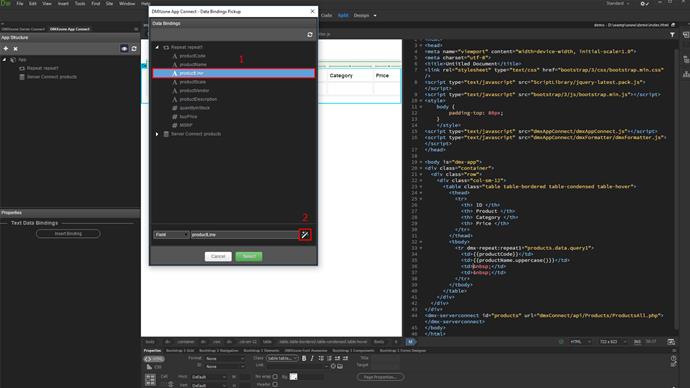
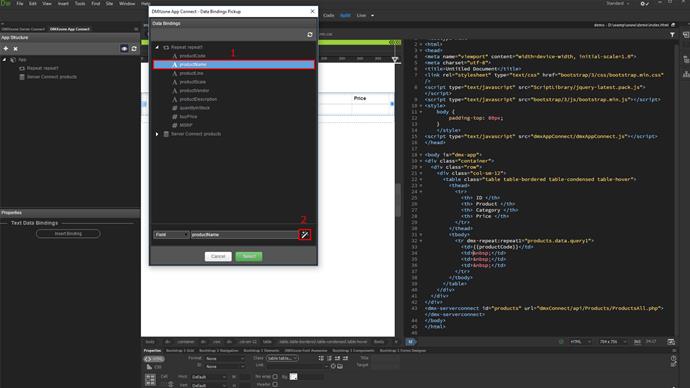
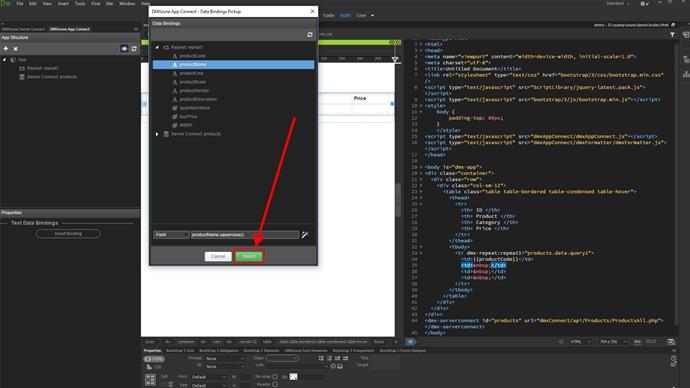
Browse the binding that you want to insert (1) and click the app connect data formatter button (2). We want to display the results of this binding, in uppercase format, so that all of the letters are capital.

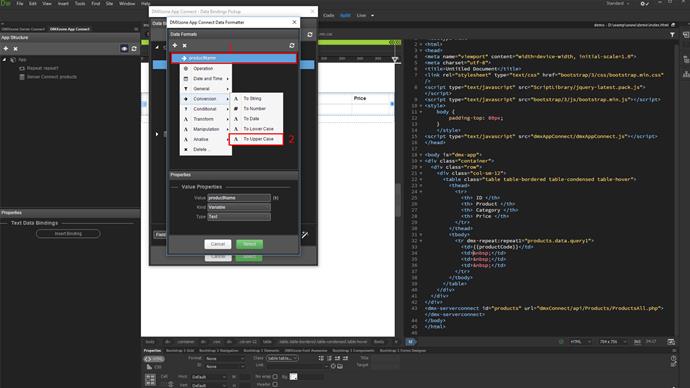
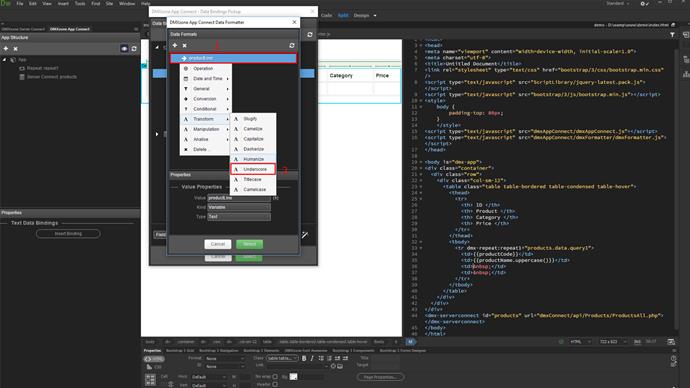
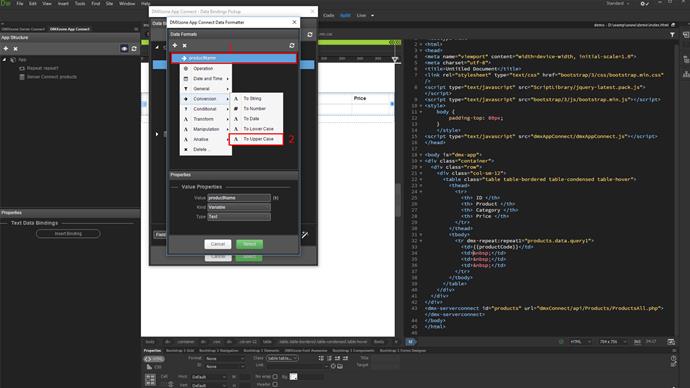
Right-click the binding (1) and under conversion, select upper case (2).

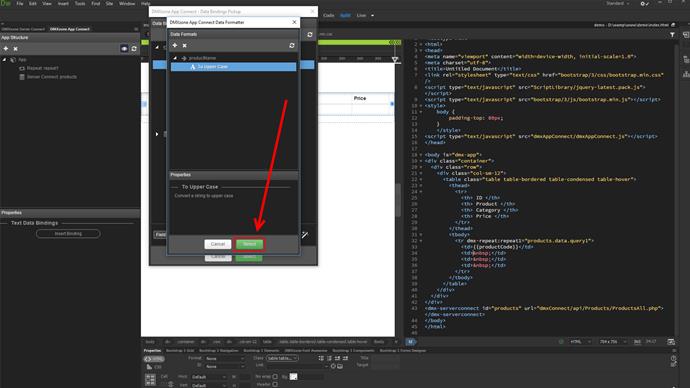
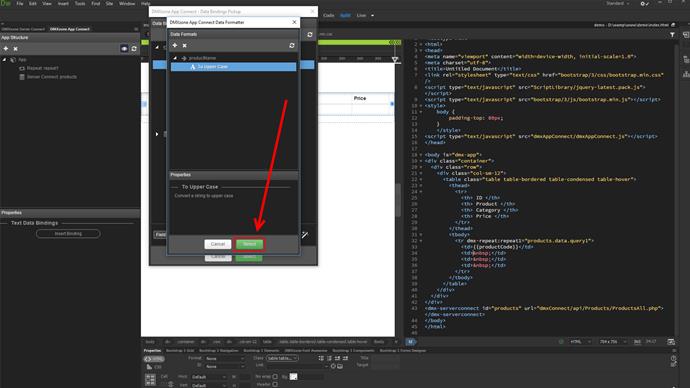
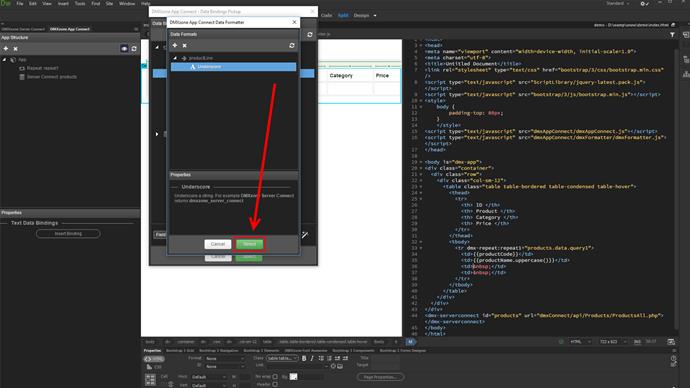
Click select.

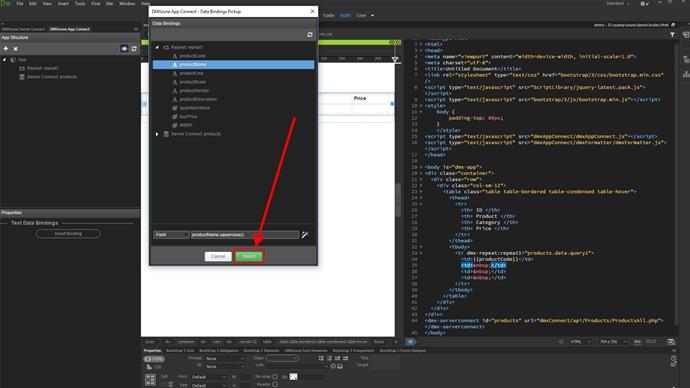
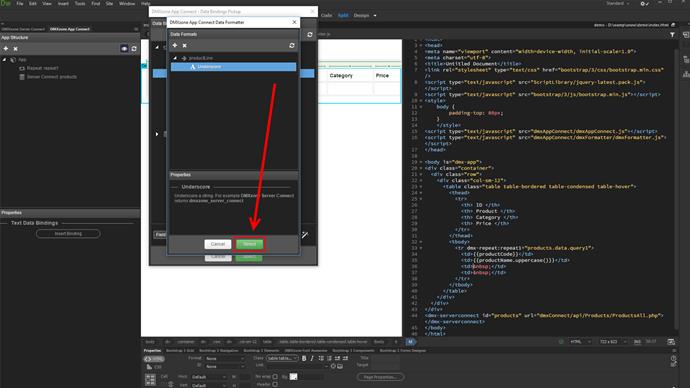
Again, click select to apply the changes.

Now, let's bind data into the next table cell. Click in it (1) and click insert binding (2).

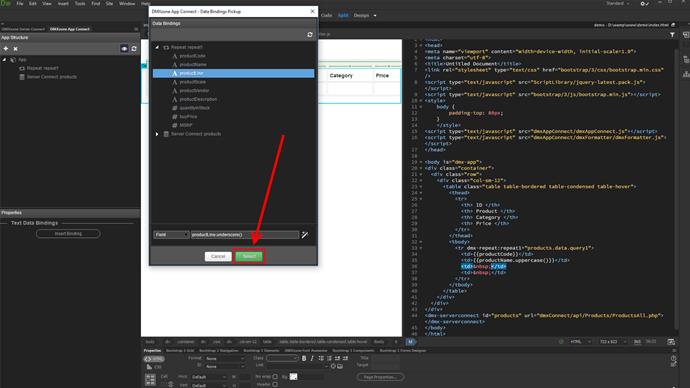
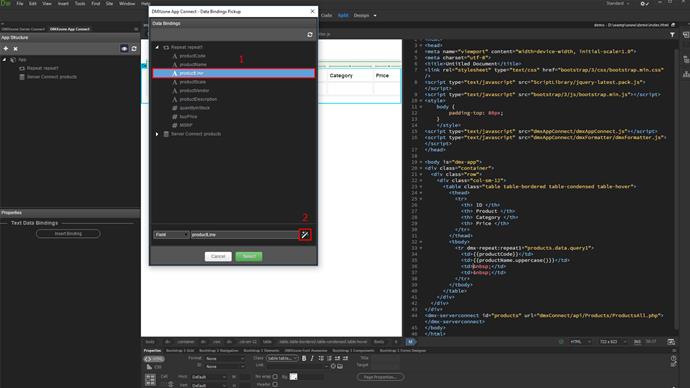
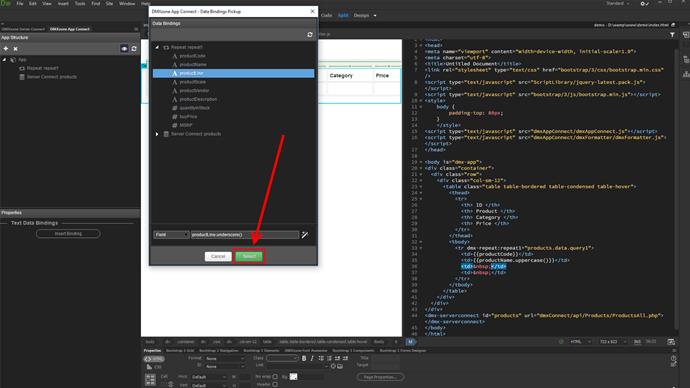
Browse the binding that you want to insert (1) and click the formatter button (2).

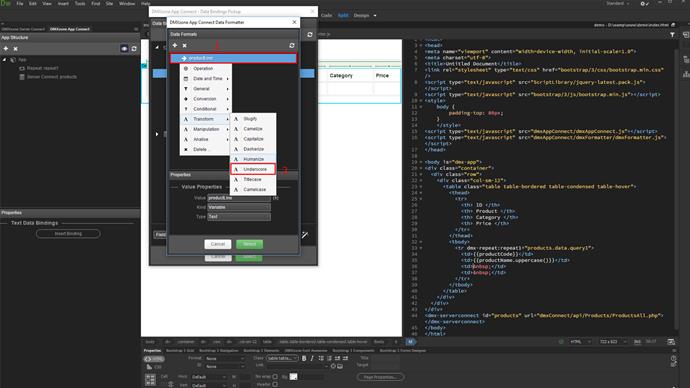
Right-click the binding (1) and under transform, select the underscore format (2). This will replace the whitespace, with underscores.

Click select.

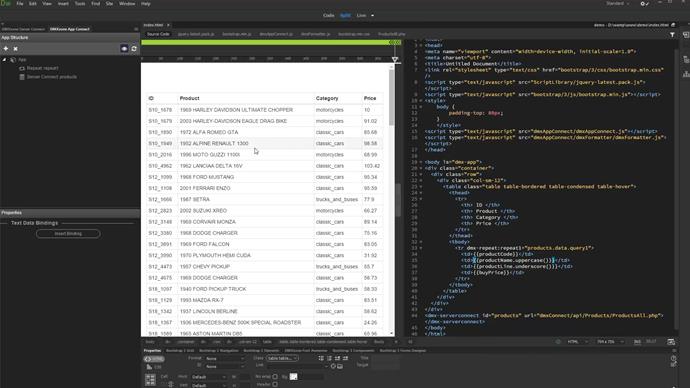
Again, click select to apply the changes. Bind the rest of the data, you need in your table. And then let's preview the results.

You can see that the product names are all in upper case format and the white space in the category names is replaced by underscores.