With this movie we will show you how to use the Data Detail component, integrated in DMXzone App Connect Data Traversal.
DMXzone App Connect Manual
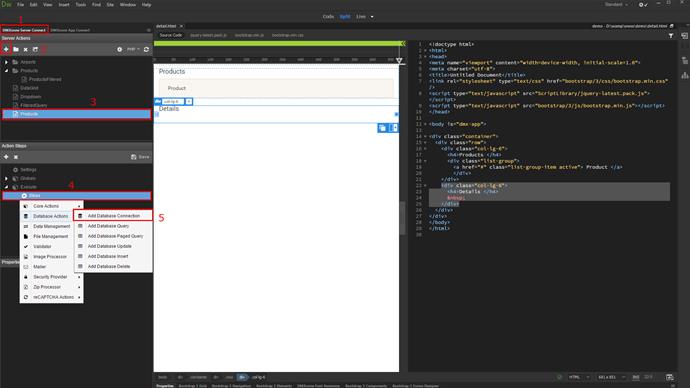
The Data Detail component is used to display detailed data about a record, selected in the repeat region. Let's setup our dynamic data. Open the server connect panel (1), add a new server action (2) and call it products (3). Right-click steps (4) and add a database connection (5).
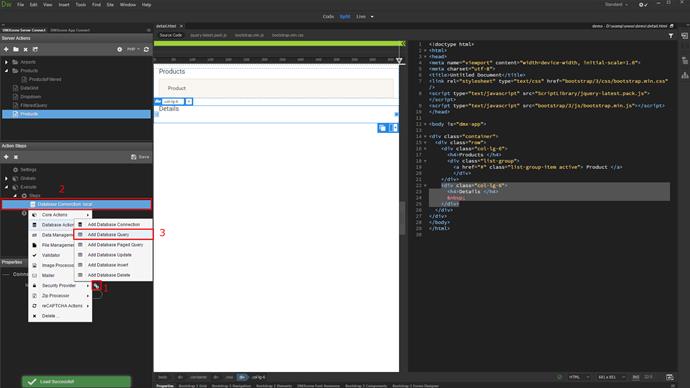
Create a new connection or load an existing one (1) and right-click the connection (2) to add a query (3).
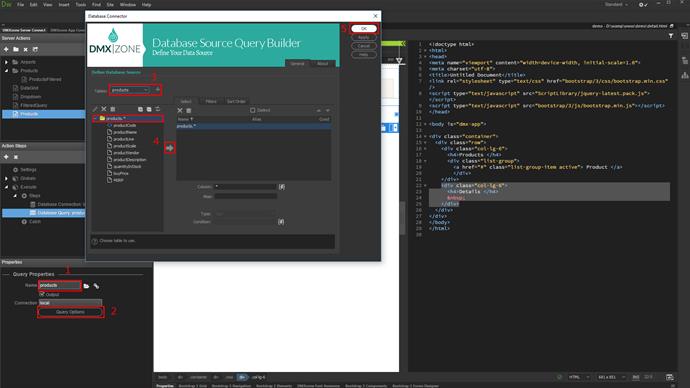
Add a name for the query (1) and setup its options (2). Select your table and add it to the query (3). Then, add the columns (4) that you need and click OK (5).
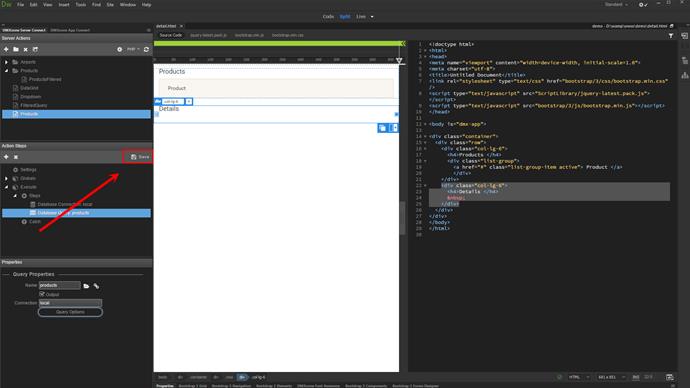
Don't forget to save your action file.
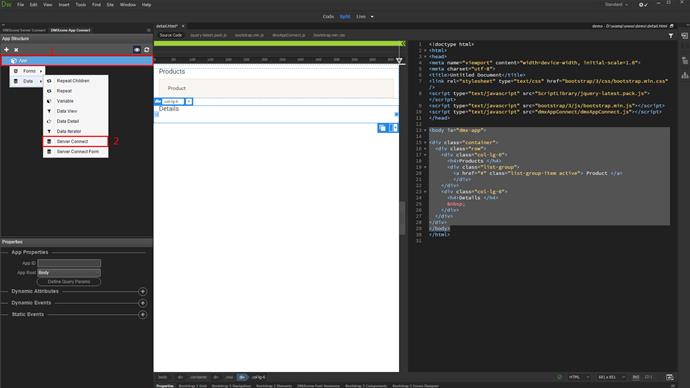
In the app Connect panel (1), add App Connect to your page (2). Right-click app (3) and select server connect (4).
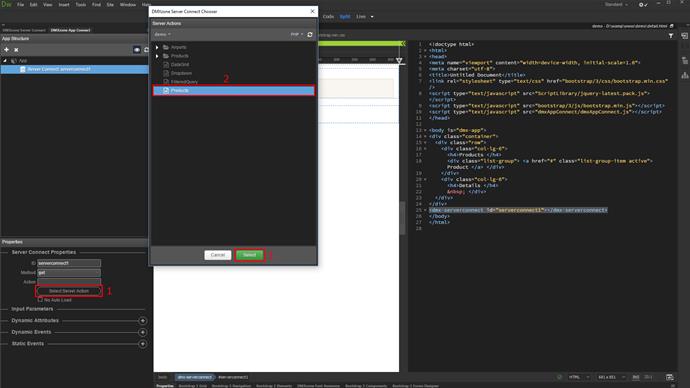
Click the server action button (1), browse your server action (2) and click select (3).
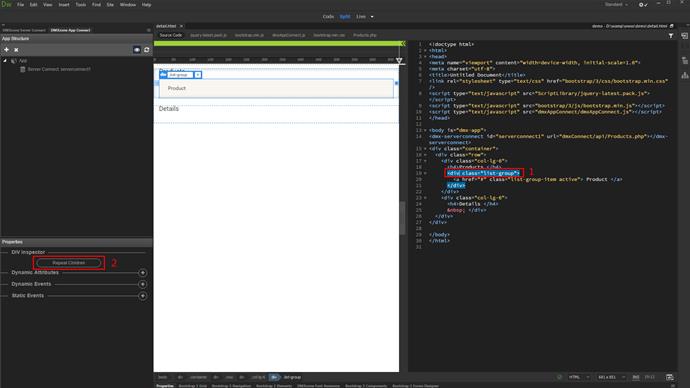
Now, let's setup a repeat region for our data. We have a container with a dummy item inside. We'll use the repeat children option here in order to repeat the items, inside the container. Of course, if your structure requires you to use repeat region instead, it works the same way. Select the parent container (1) and click the repeat children button (2).
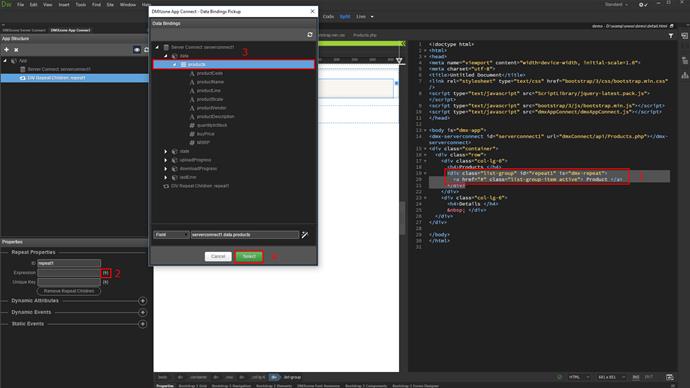
Now, let's bind dynamic data for the repeat. Click inside the repeat (1) and click the insert bindings button (2). Browse the product name (3) and click select (4).
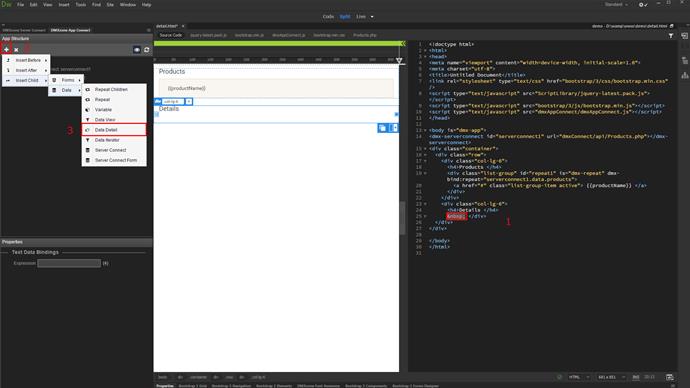
Now, as we have our product names in the repeat, let's setup the data detail component. Click on your page, where you want to insert the detail region (1), click the add new component button (2) and select data detail (3).
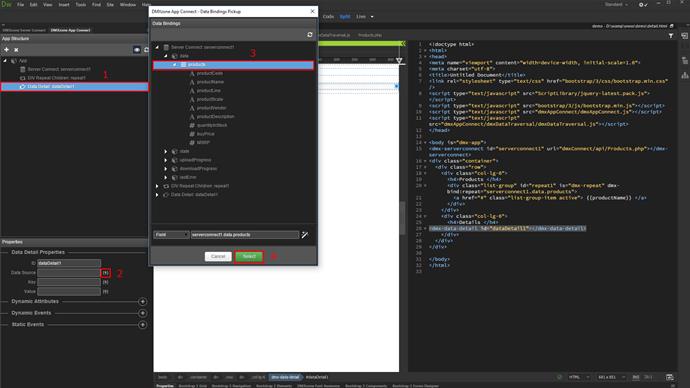
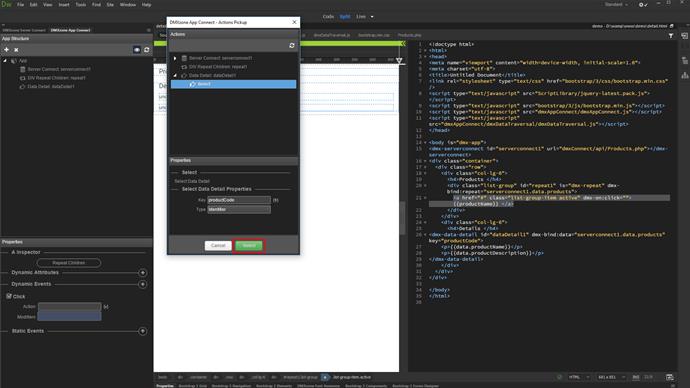
Now, let's setup the data detail options. Select the component in the app structure (1) and click the dynamic picker in order to select the data source (2). Under server connect, select the same query, you are using in the repeater (3). Click select when you're done (4).
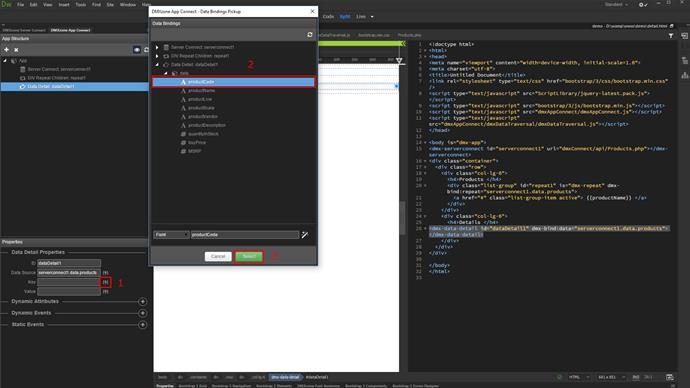
Тhen, select the key column, which will be used to filter the selected record on (1). Under the data detail component, select the identity column, returned by your data source (2) and click select (3).
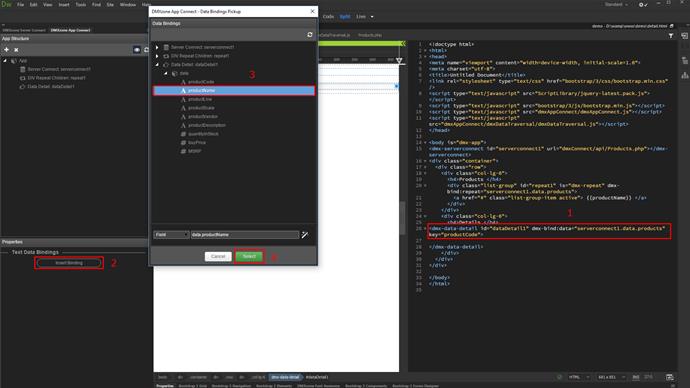
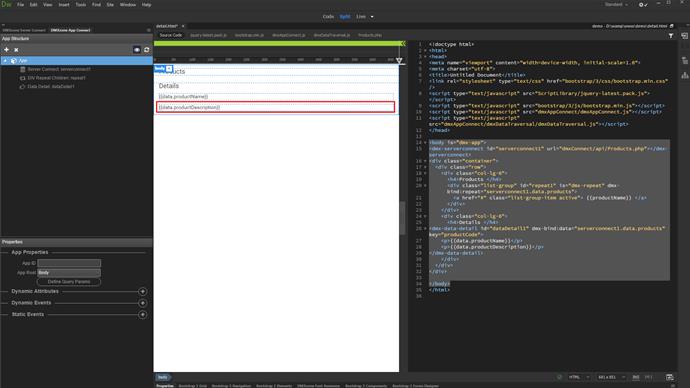
Let's bind the detailed data, which should be displayed by the data repeat component. Click inside the detail region on your page (1) and click insert data binding (2). Under data detail, select the binding you want to display in the detail region (3) and click select (4).
Add as many bindings here as you need. We added the product name and description bindings for our tutorial.
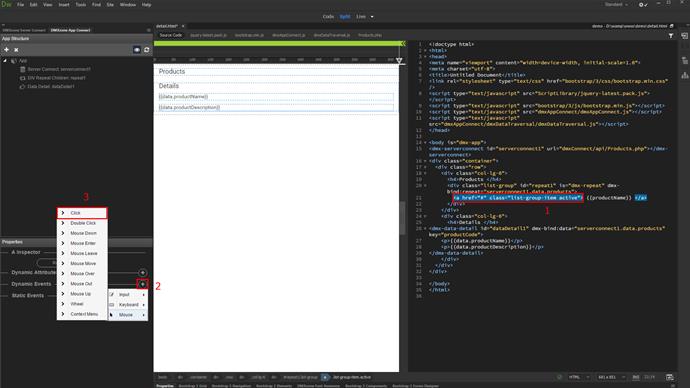
Now, let's setup the action, which will set the selected record info, inside the detail region. We select the element, which is being repeated. In our case this is an anchor tag (1). But this can be any other HTML element. Click the dynamic events button (2) and under mouse, select click (3).
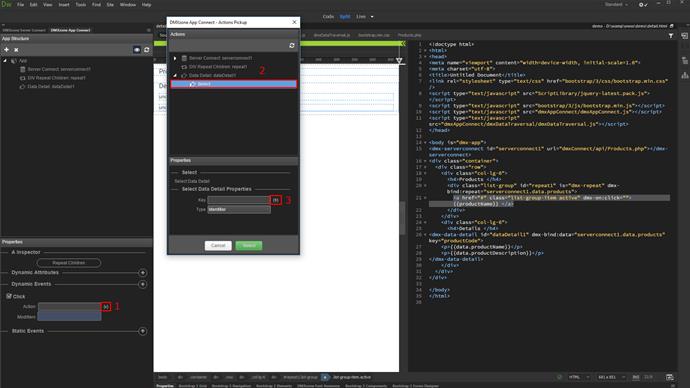
Click the action picker button (1) and under the data detail component, browse select (2) and click the key value button (3).
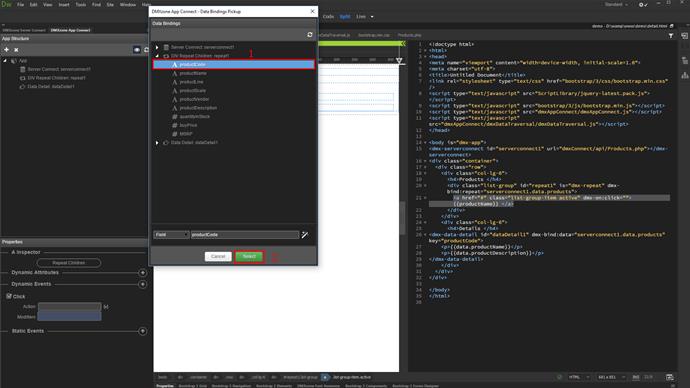
Browse the identity binding, returned in the repeater (1) and click select when you're done (2).
Again, click select.
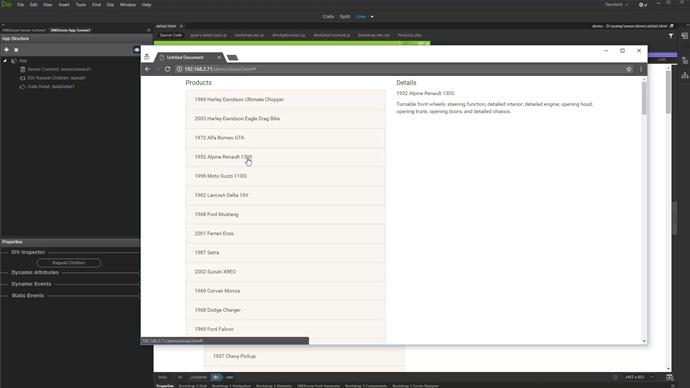
And we are done. When we click on a record, in the products list its detailed data is being displayed in the detail region. That's how easy it is to use the Data Detail component, integrated in DMXzone App Connect Data Traversal.