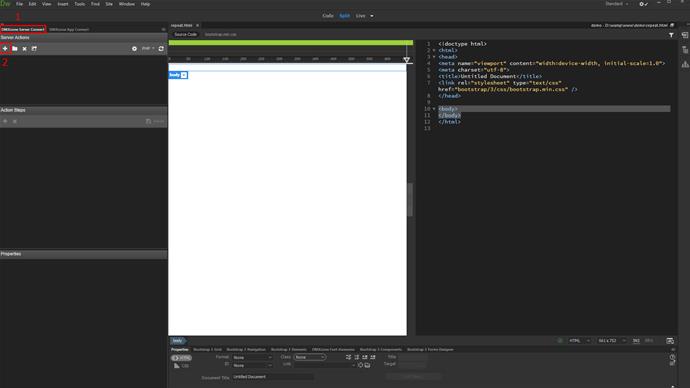
First, open DMXzone Server Connect (1) and create a new action file (2).

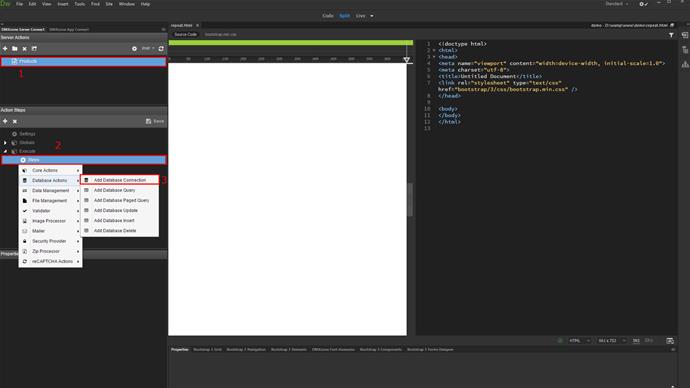
Add a name for it (1) and right-click steps from where you have to add a database connection (3).

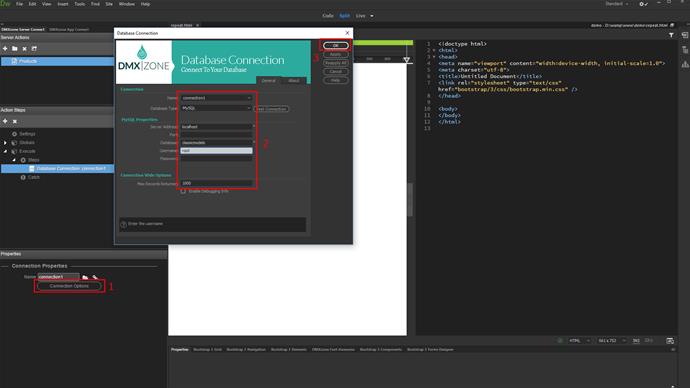
From the connection options (1) open the Database Connection dialog and enter your connection info (2). When you're done, clock OK (3).

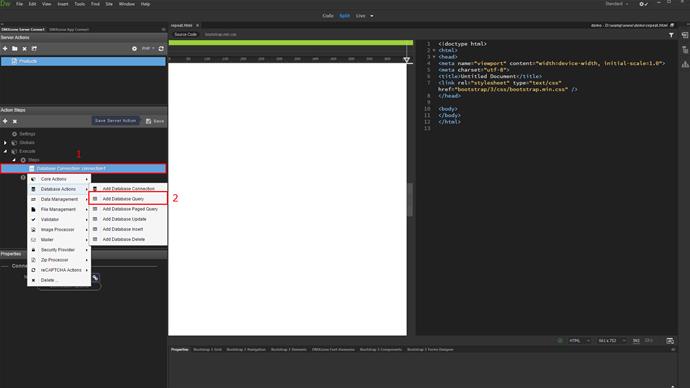
Now, right-click the database connection step (1) and add a query (2).

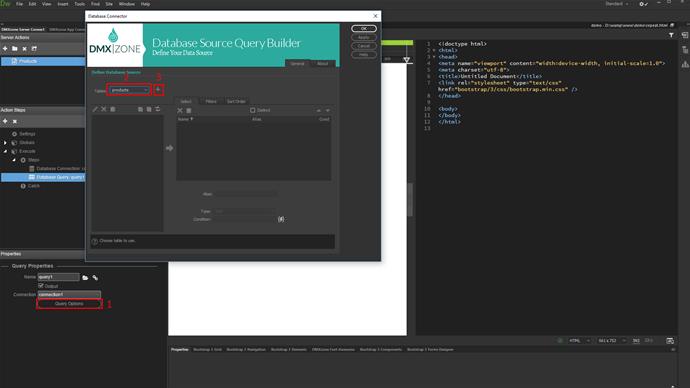
Click the query options (1), select your database table (2) and add it to the query (3).

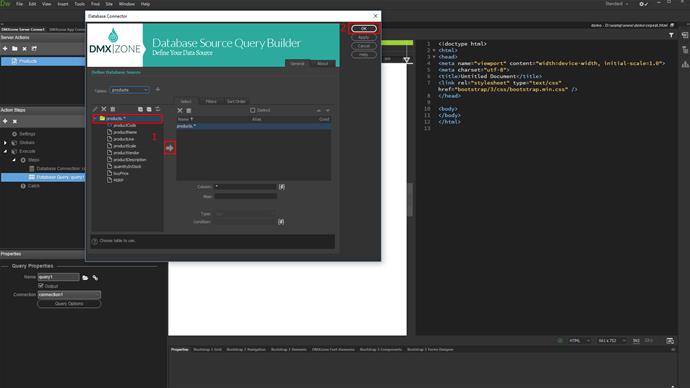
Add the table columns that you need (1), for our tutorial we add all of them. Click OK (2), when you're done.

Don't forget to save your server action!

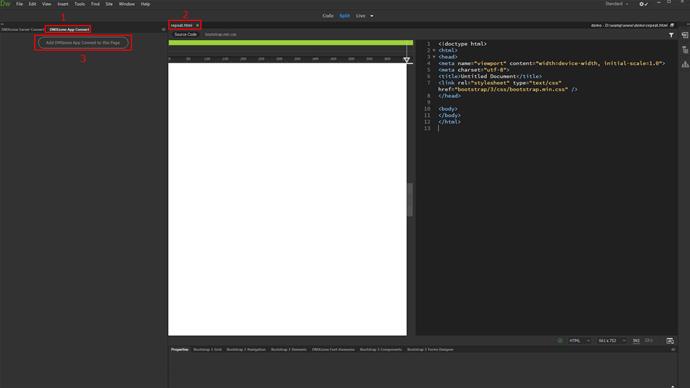
From the DMXzone App Connect panel (1), open your page in Dreamweaver (2) and click the add DMXzone App Connect to this page button (3).

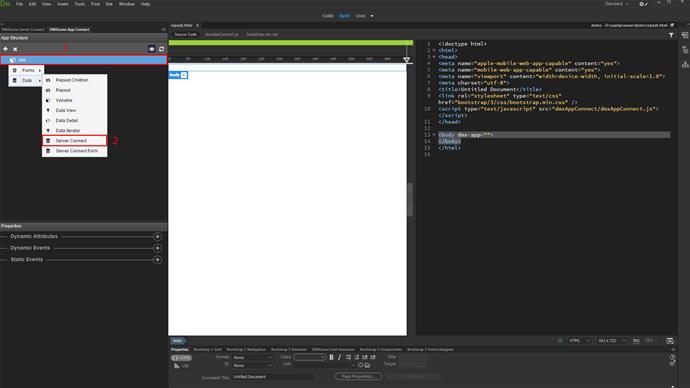
Right-click app (1) and from the data menu, select server connect (2).

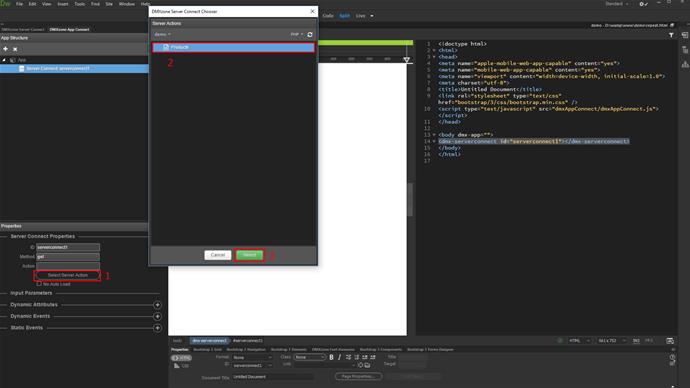
In the server connect properties, click the select server action button (1). Here, you will find all of the server actions that you've created for this site. Select the action file with the query (2) and click select (3).

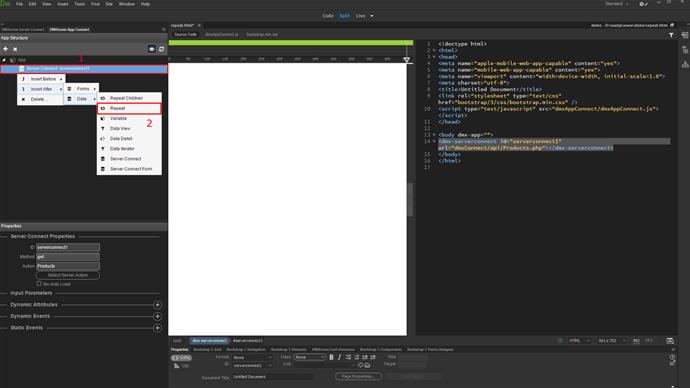
There are two ways of adding a repeat region on your page. The first one is to create it directly in the app structure pane. The second one is to apply the repeat region,to an existing container on your page. We'll show you both of them - let's start with the first one. Right click the server connect component in the app structure panel (1) and from insert after, select repeat component(2).

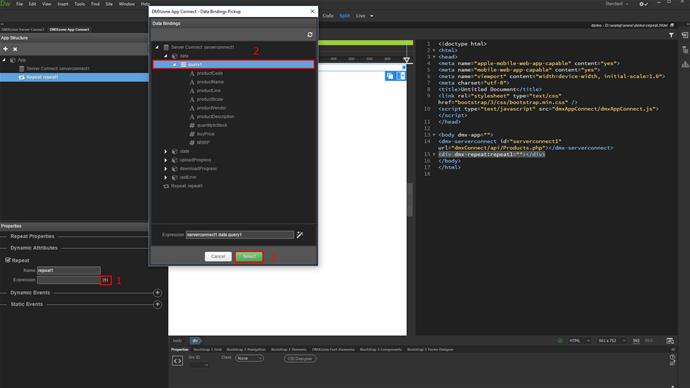
In the properties panel, click the dynamic data picker for the expression, in order to select the expression for the repeat component (1). Expand the server connect component to see the available data and select the query (2). When you're done, click the select button (3).

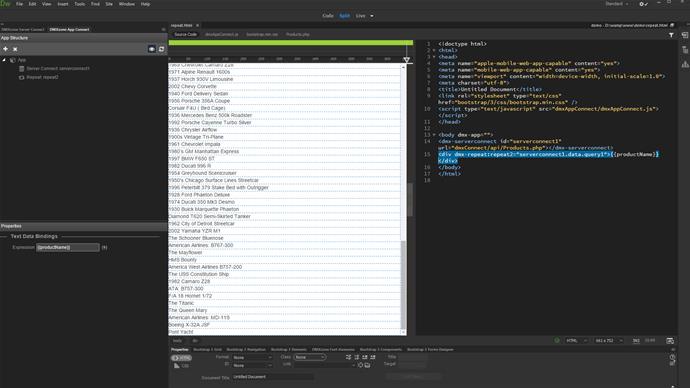
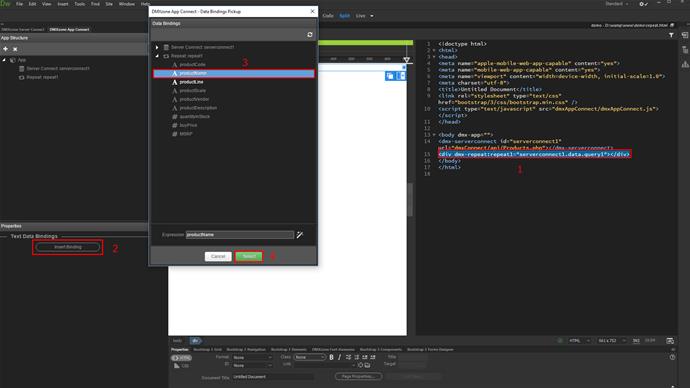
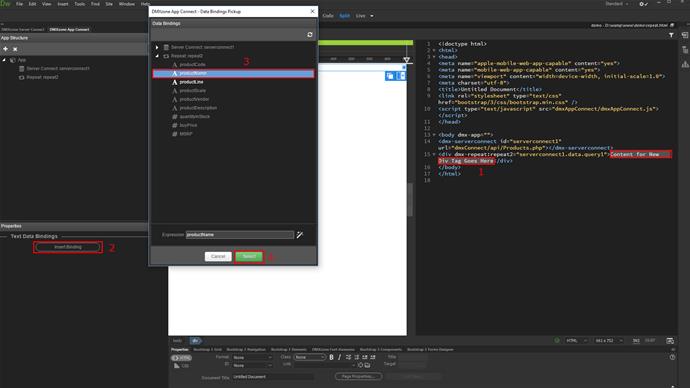
Now, let's bind some data inside the repeat region. In code view you can see a div that has been created on our page. Click inside it (1) and click insert binding button (2). You will see the data bindings, available under the repeat component, which we added. Select the div (3) and click select (4).

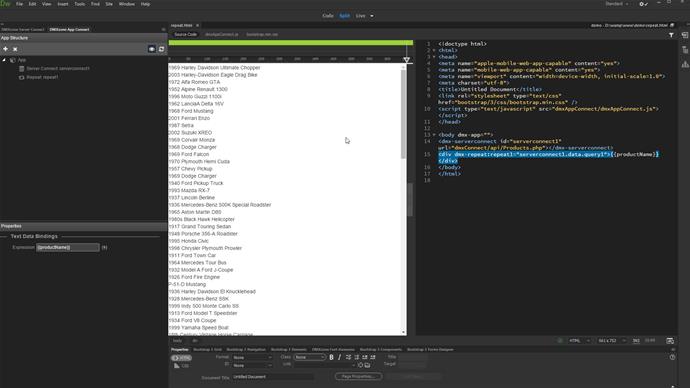
Now, you can see the data, which our query returns, rendered on our page.

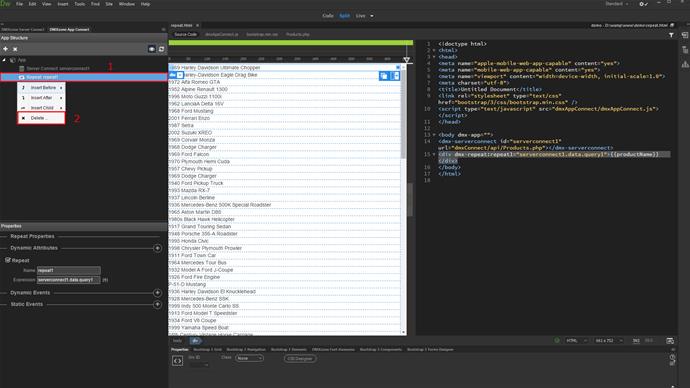
Let us show you the second way of adding a repeat region on your page - using an existing container. First, let's remove the repeat component, which we've just created. Right click the repeat component (1) and select delete (2).

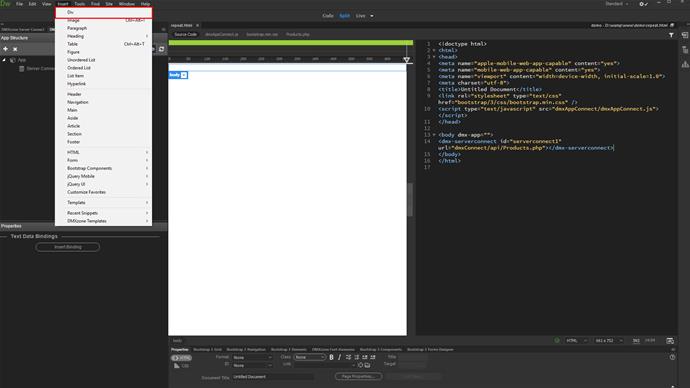
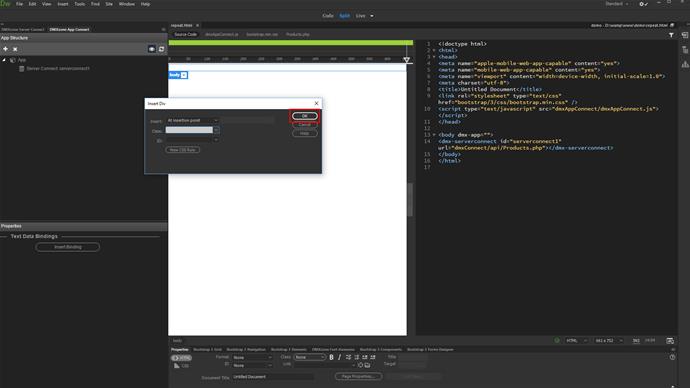
Let's insert a dummy div on our page.


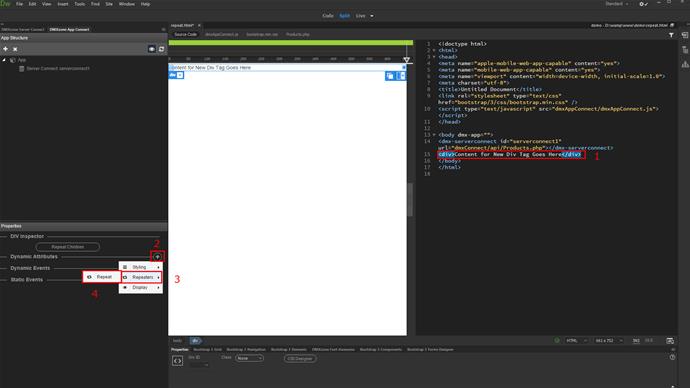
So, now select the element on your page, which you want to repeat. In our tutorial this is the dummy div (1) and under properties, click the add dynamic attribute button (2). Open repeaters (3) and select repeat (4).

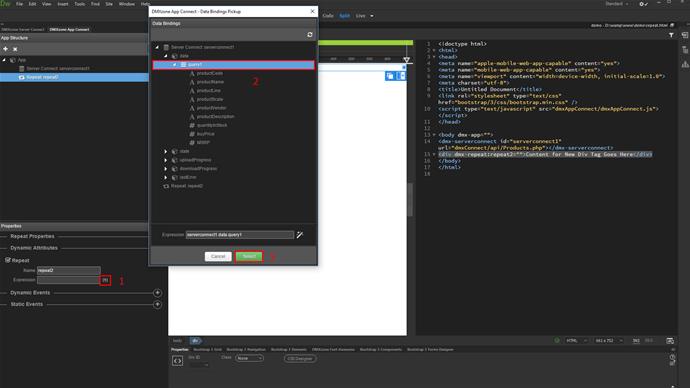
Click the dynamic data picker button (1) to select an expression for this repeater. Under data, select your query (2) and click select (3).

Let's bind some data inside it. We remove the dummy text from our div (1) and click the insert binding button (2). Select any of the available data bindings (3) to be added inside the repeater and click select (4).

You can see the data from our query is now rendered on the page. That's how easy it is to use the repeat component, available in DMXzone App Connect.