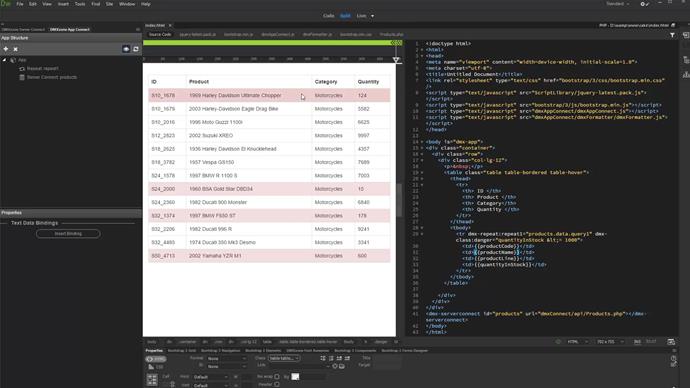
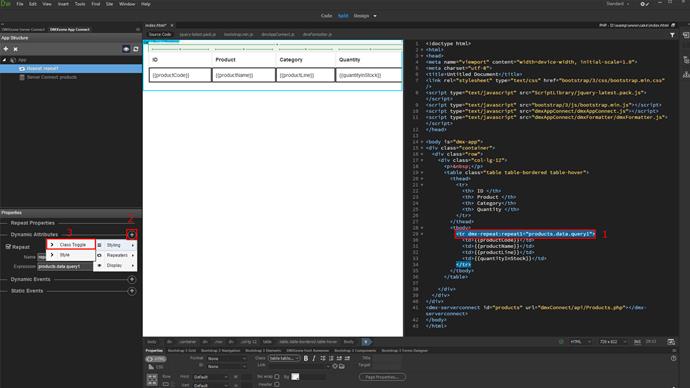
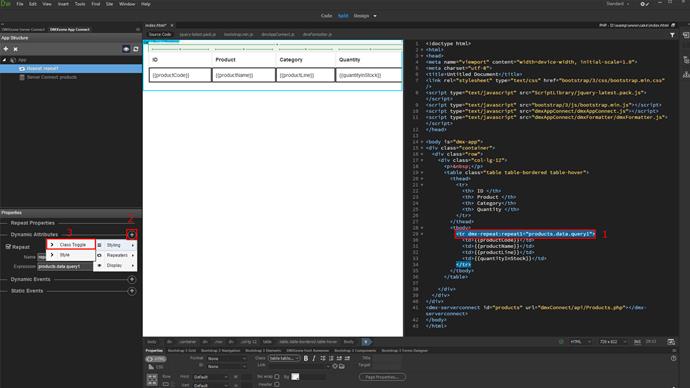
We created a dynamic table, which displays our products. We'd like to apply a custom class to our table rows if a field in our database table has a value of 1000 or less. First, select the table row (1) and add a dynamic attribute (2). Under styling, add class toggle (2).

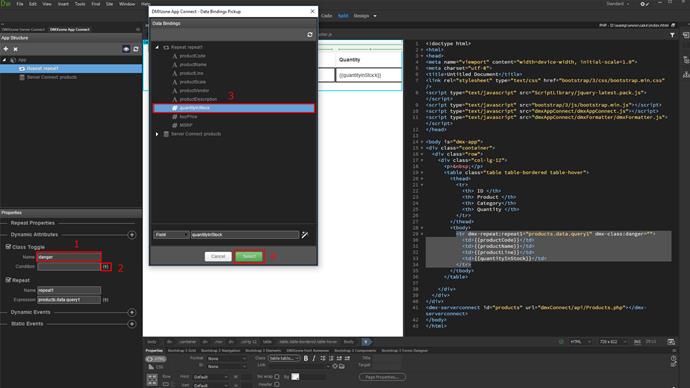
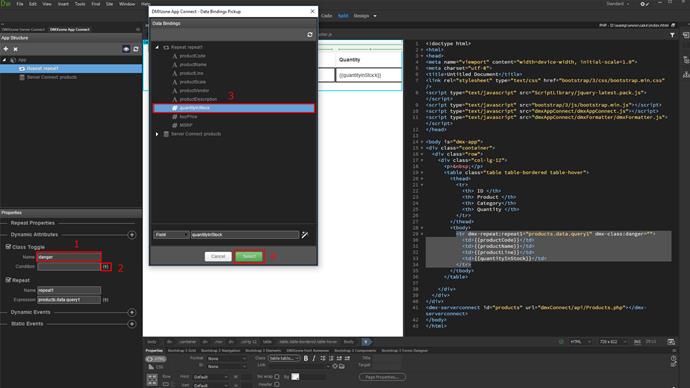
Enter the name of the class, which you want to apply if the condition is met. We enter danger for the class name (1). Then, click the dynamic condition button (2). Select the binding that you want to check. In our case, we'd like to check the products quantity (3). Click the formatter button (4).

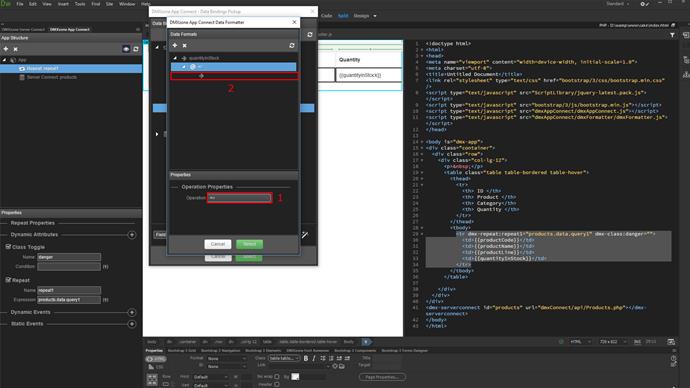
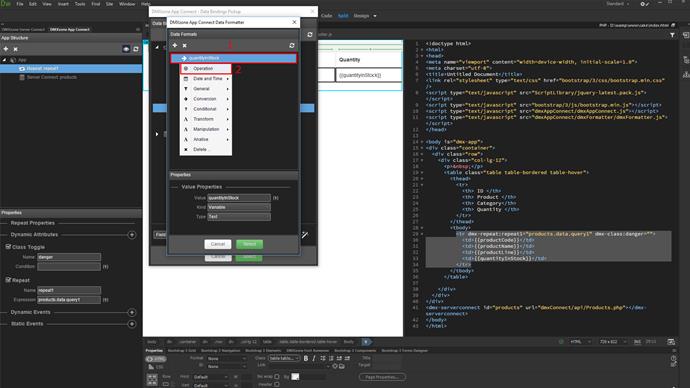
Right-click the binding (1) and select operation (2).

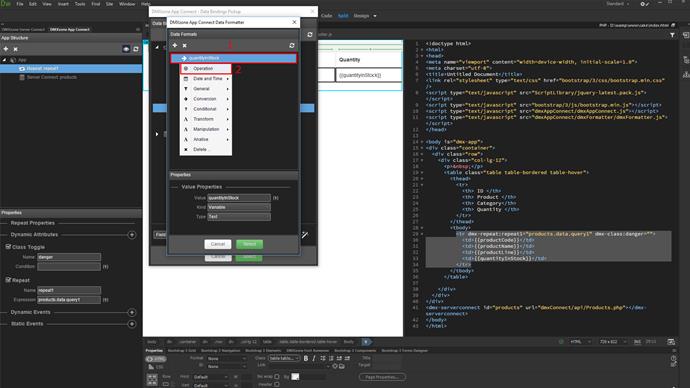
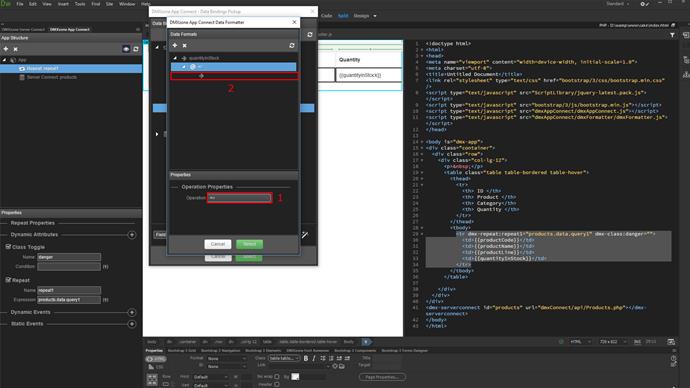
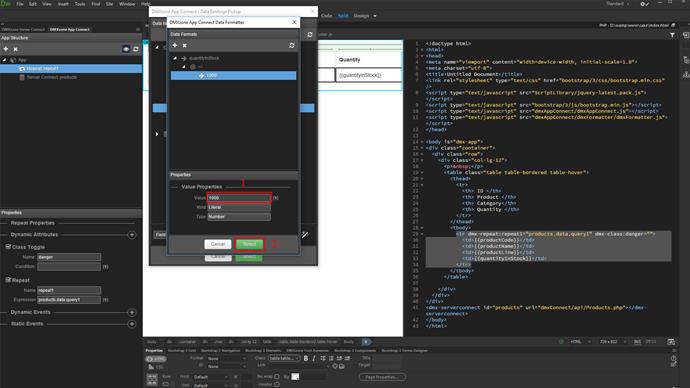
From the operation dropdown select smaller or equal to (1) and click value (2).

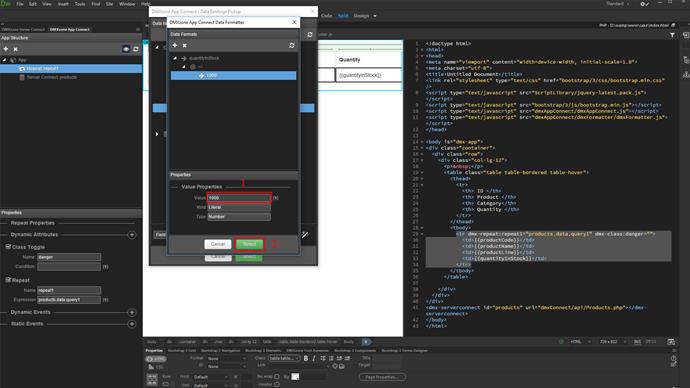
And enter the value that you want to compare your binding with. We enter 1000 (1) and click select (2).

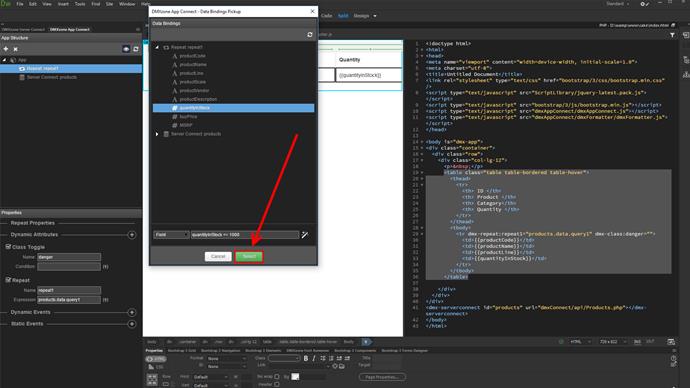
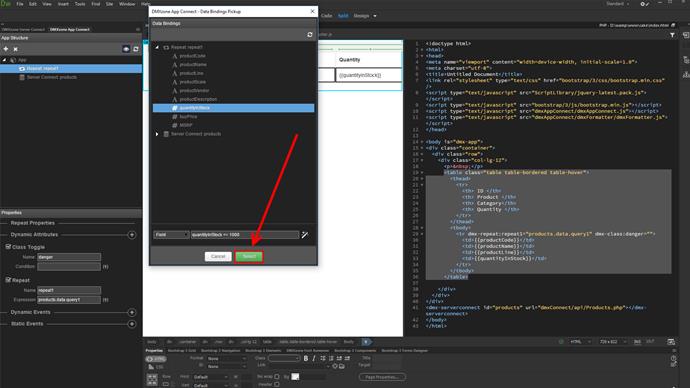
Click select.

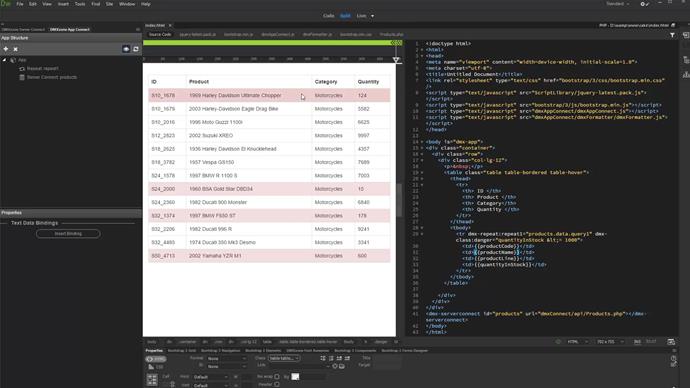
You can see that the class danger will be applied, when the product quantity is smaller or equal to 1000. You can add as many conditional classes as you need.